1. 试用低代码引擎 Demo
低代码编辑器中的区块主要包含这些功能点:

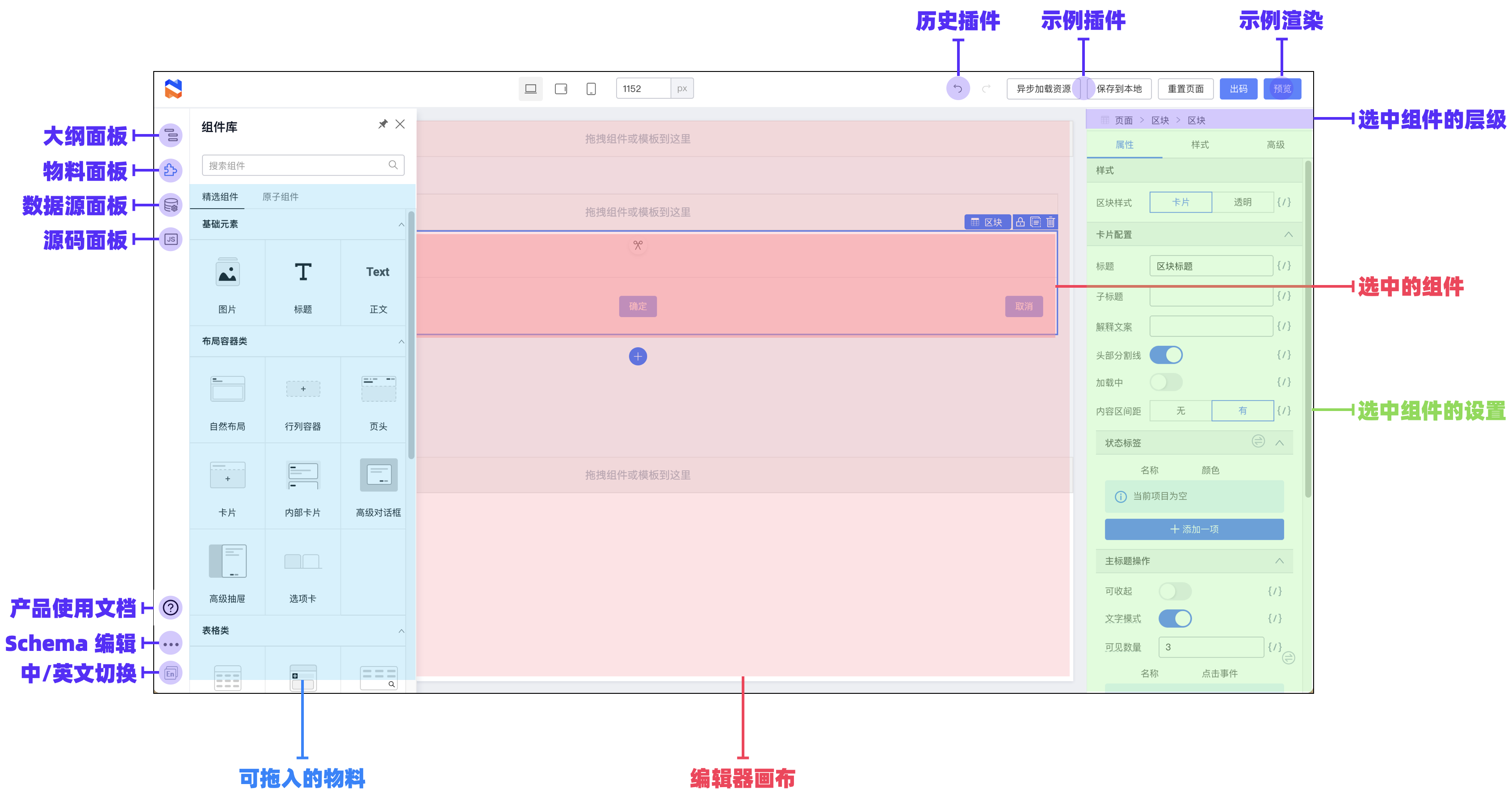
分区块功能介绍
左侧:面板与操作区
物料面板
可以查找组件,并在此拖动组件到编辑器画布中

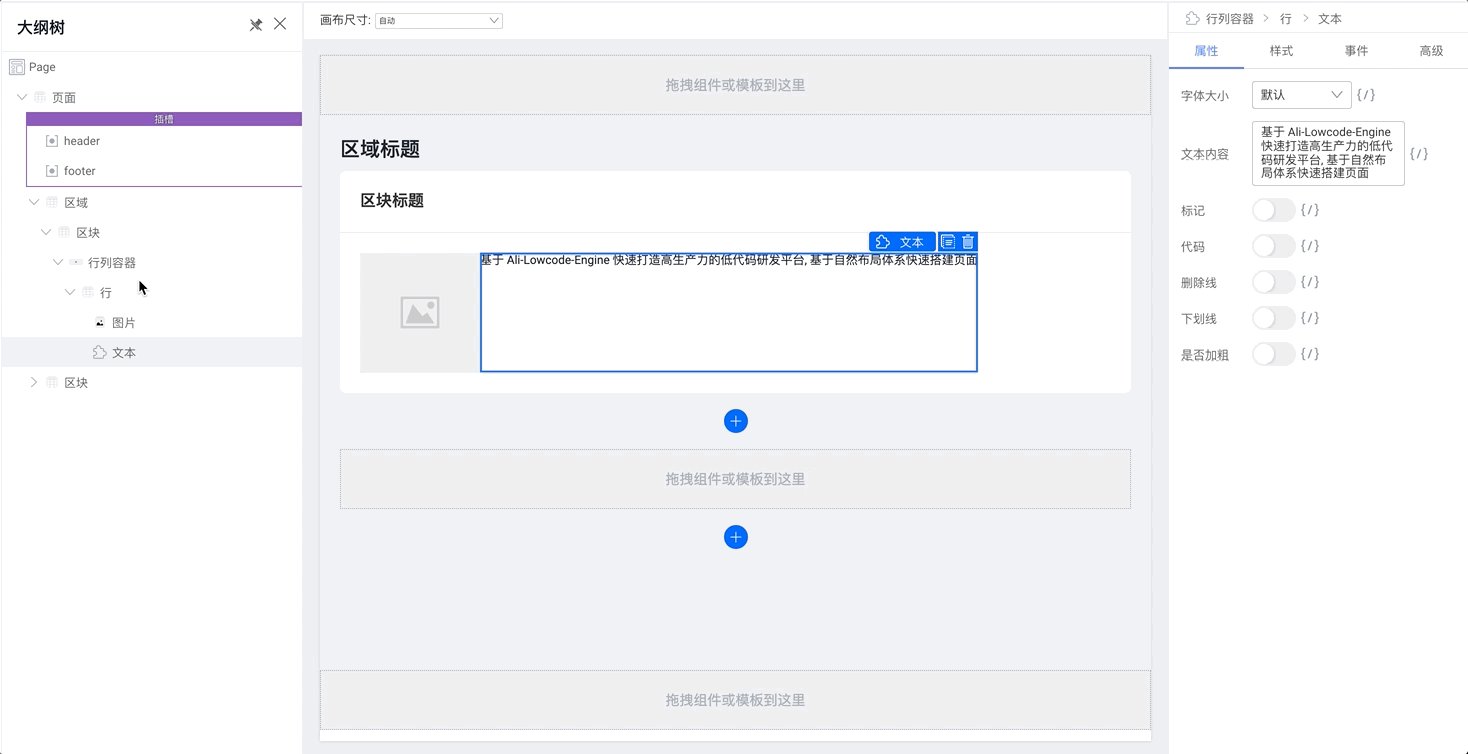
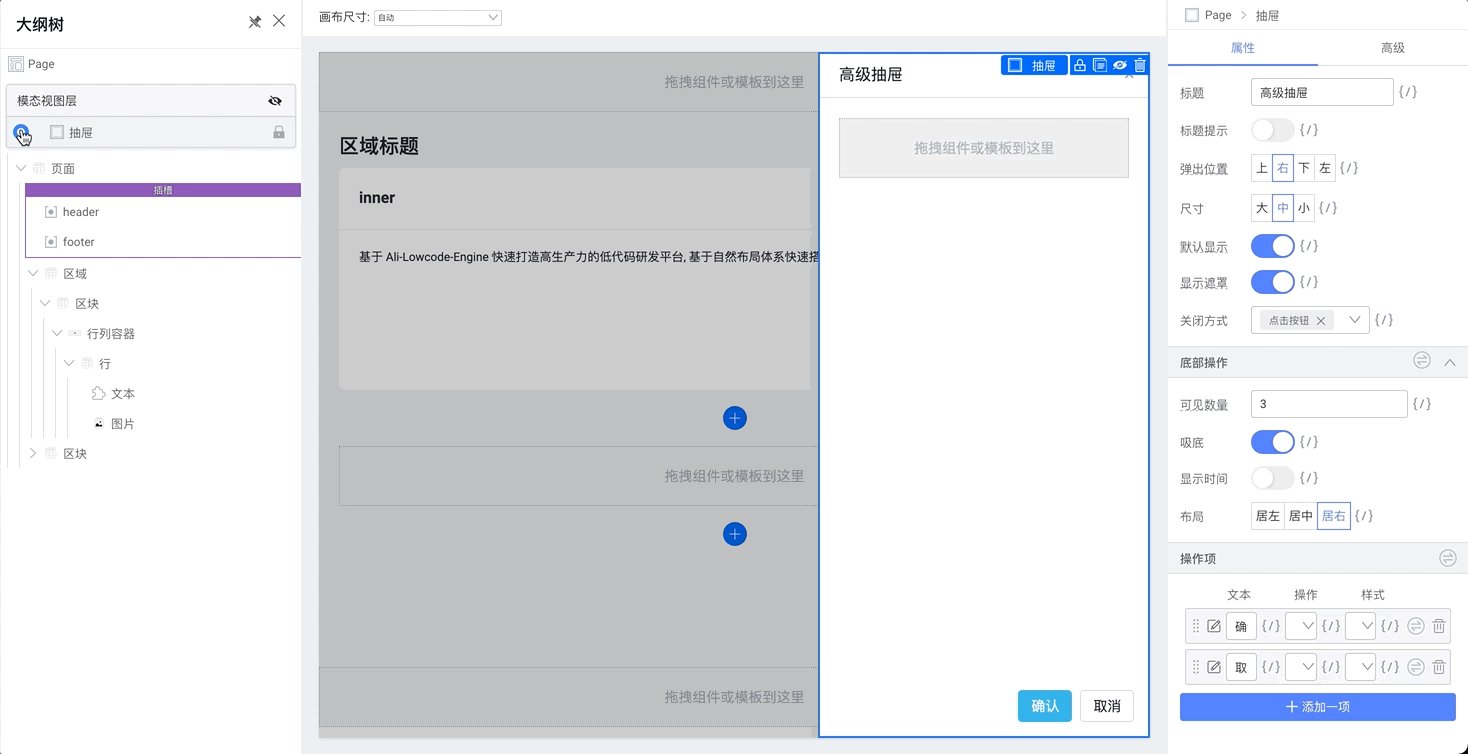
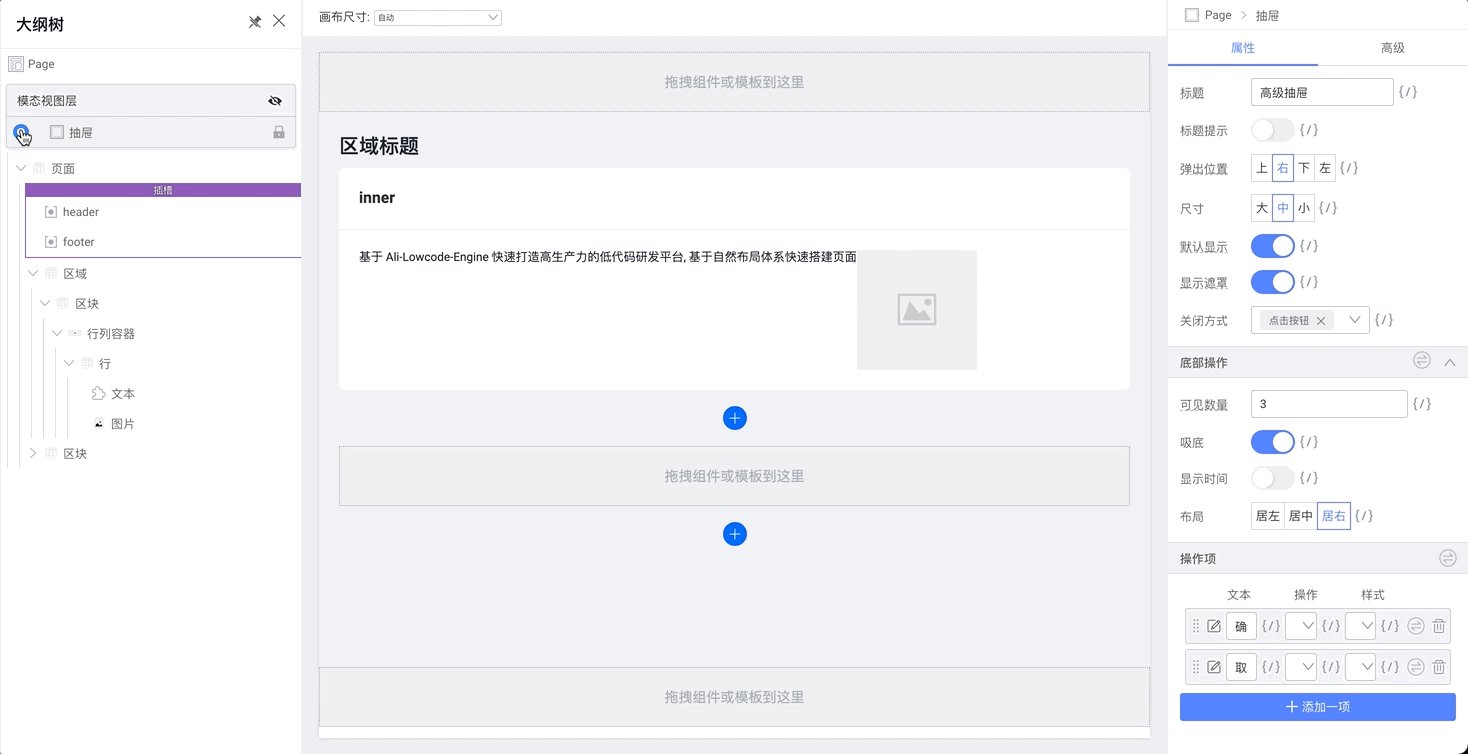
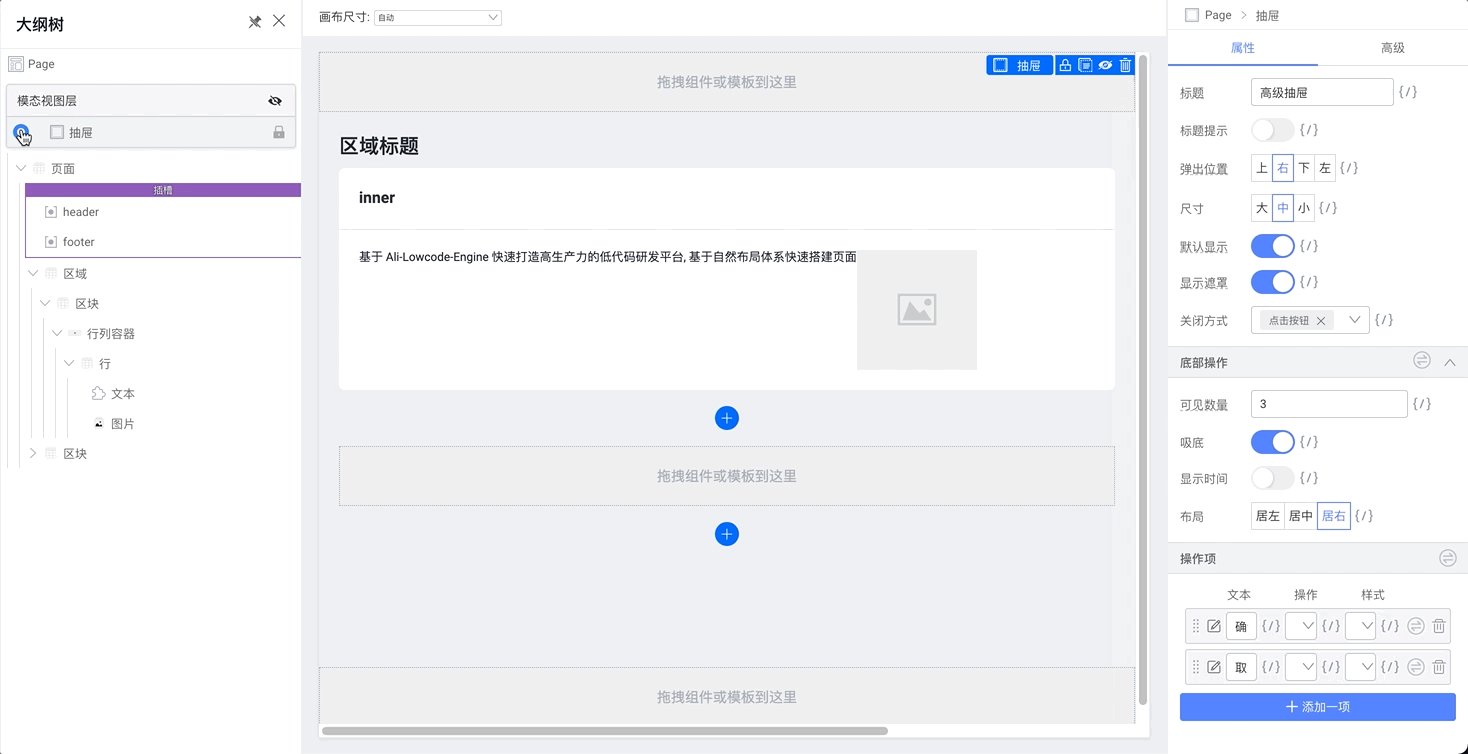
大纲面板
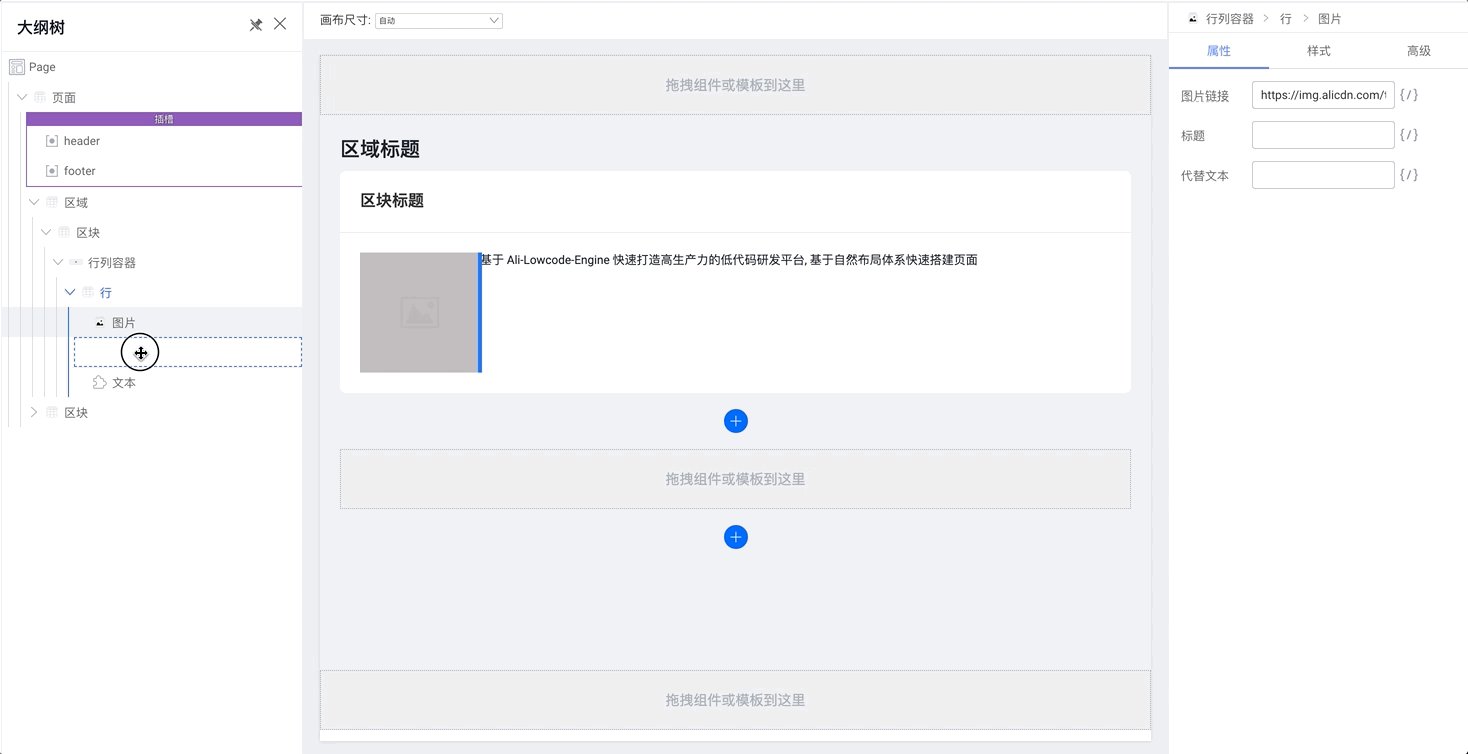
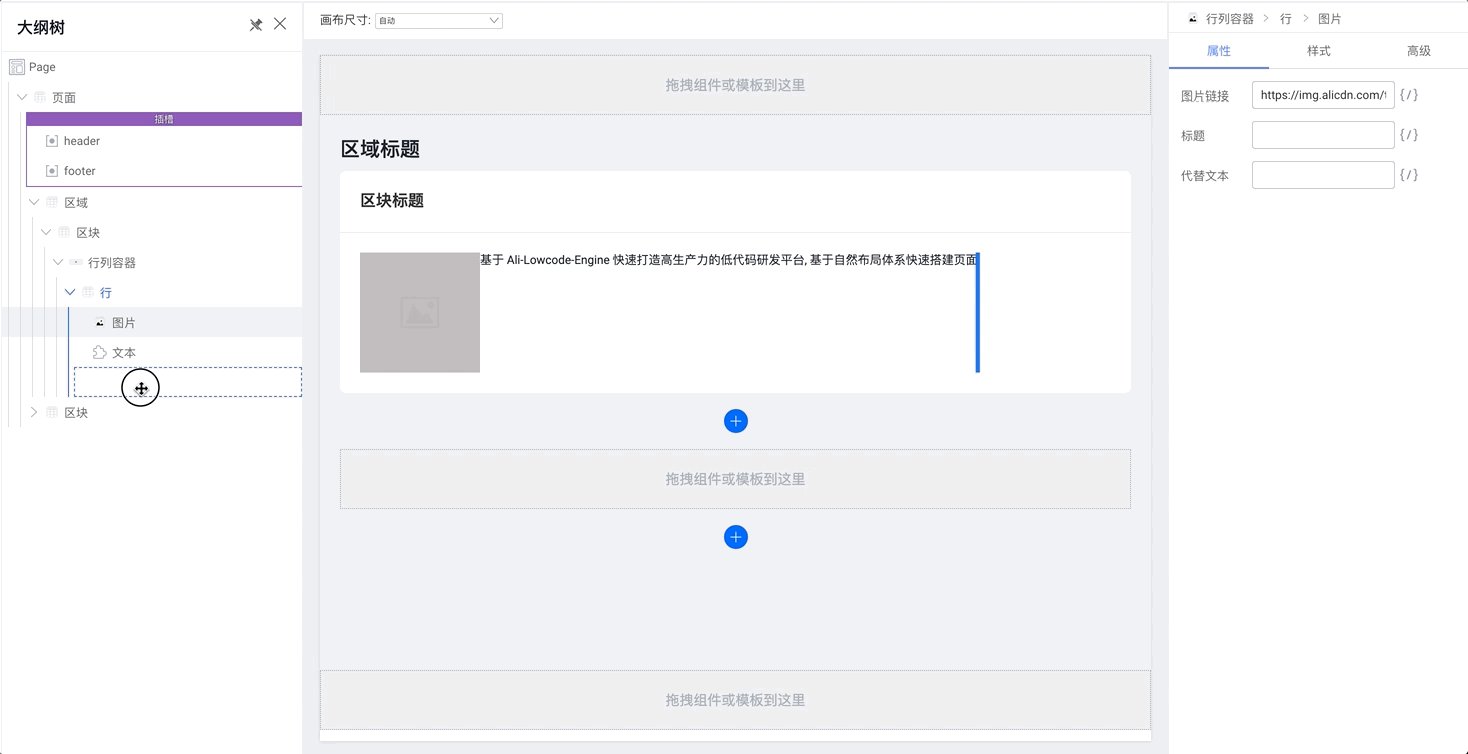
可以调整页面内的组件树结构:
 可以在这里打开或者关闭模态浮层的展现:
可以在这里打开或者关闭模态浮层的展现:

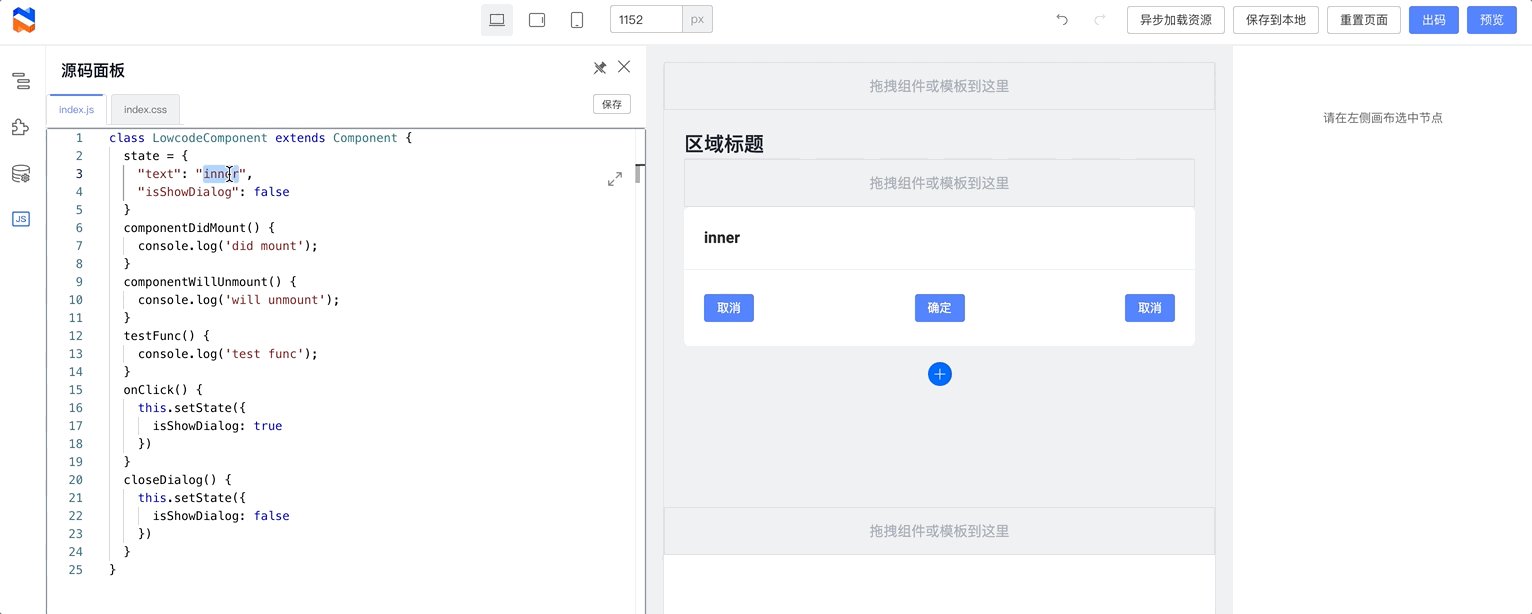
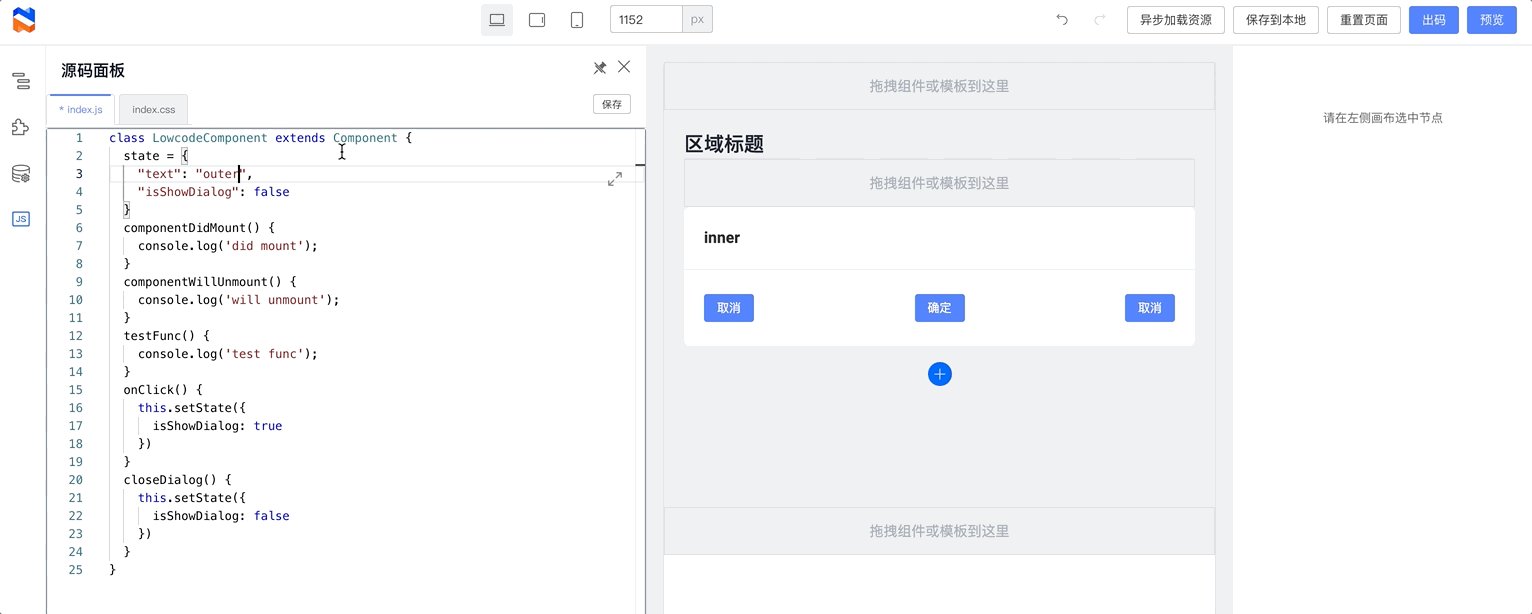
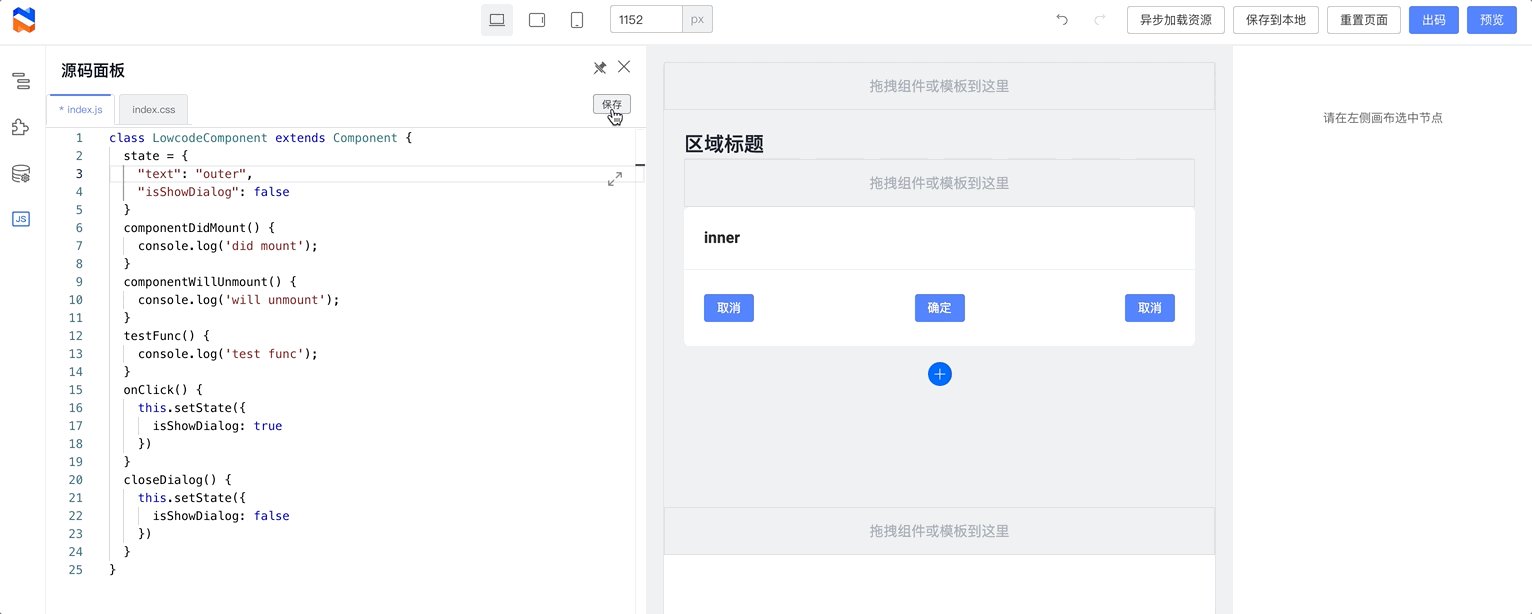
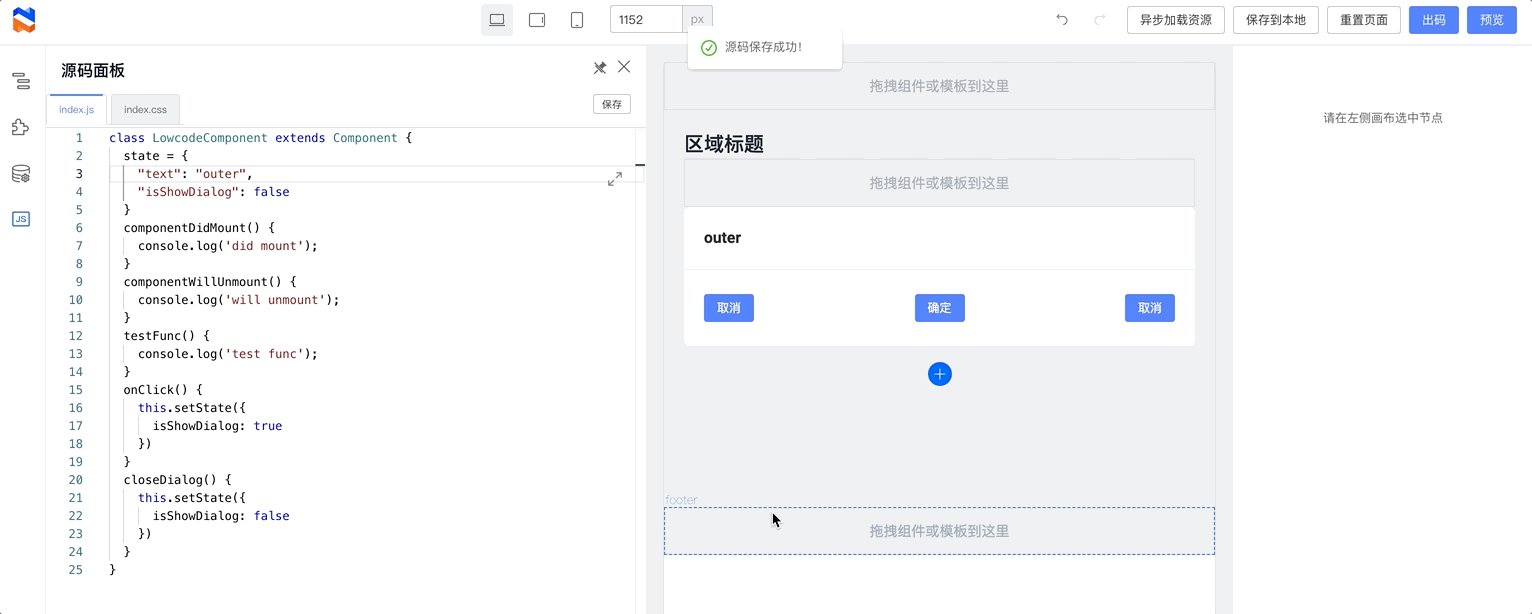
源码面板
可以编辑页面级别的 JavaScript 代码和 CSS 配置

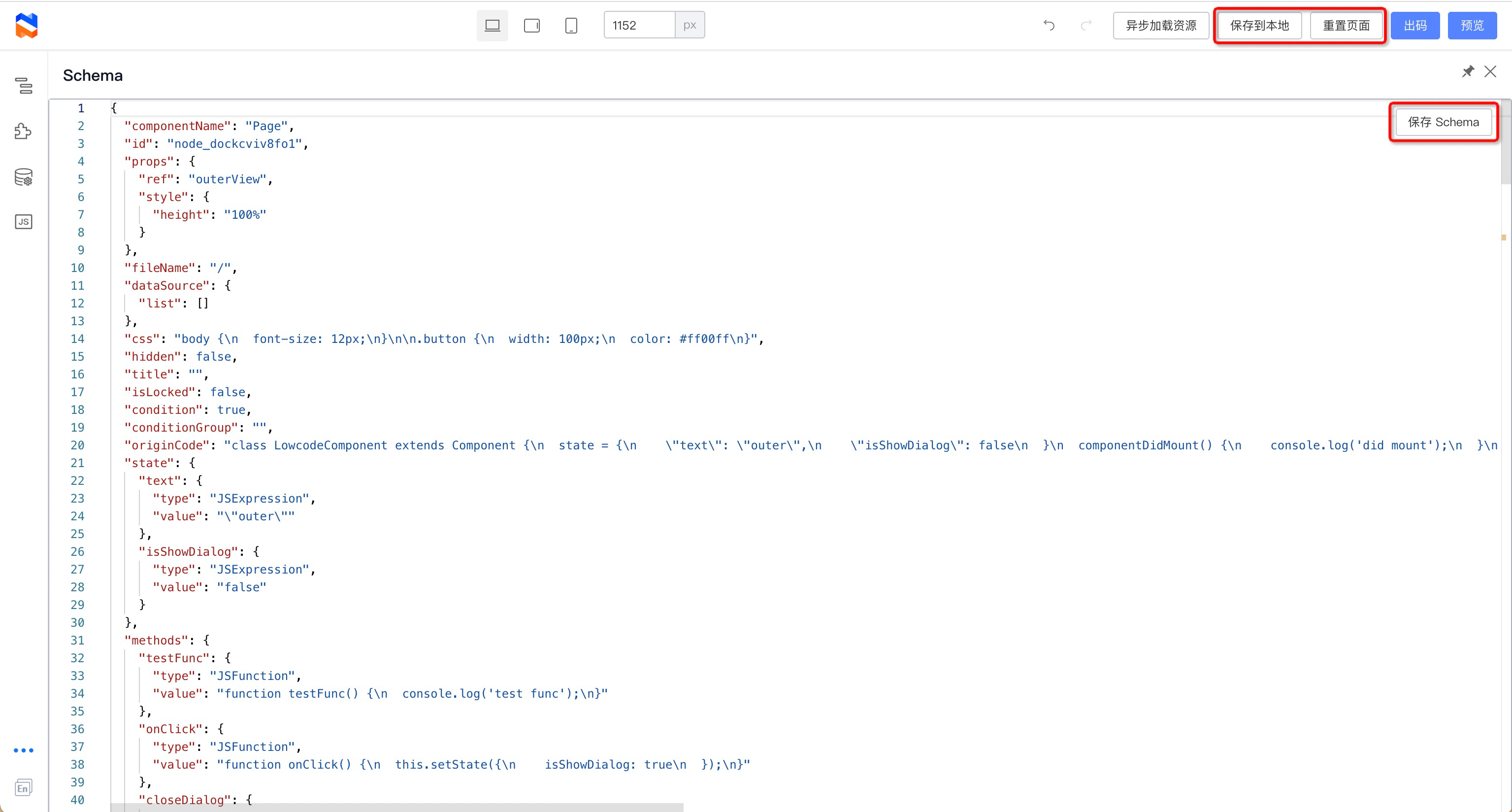
Schema 编辑
【开发者专属】可以编辑页面的底层 Schema 数据。
 搭配顶部操作区的“保存到本地”和“重置页面”功能,可以实验各种 schema 对低代码页面的改变。
搭配顶部操作区的“保存到本地”和“重置页面”功能,可以实验各种 schema 对低代码页面的改变。
它们操作的数据关系是:
- 页面中的 Schema 数据:保存在低代码引擎中的 Schema,点击 Schema 面板中的“保存 Schema”时将修改引擎中的值,此外低代码引擎中的所有操作都可能修改到 Schema
- localStorage 数据:由“保存到本地”保存到 localStorage 中,页面初始化时将读取,预览页面时也会读取
- 默认 Schema:保存在 Demo 项目中的默认 Schema(
public/schema.json),初始化页面时如果不存在 localStorage 数据即会读取,点击“重置页面”时,也会读取
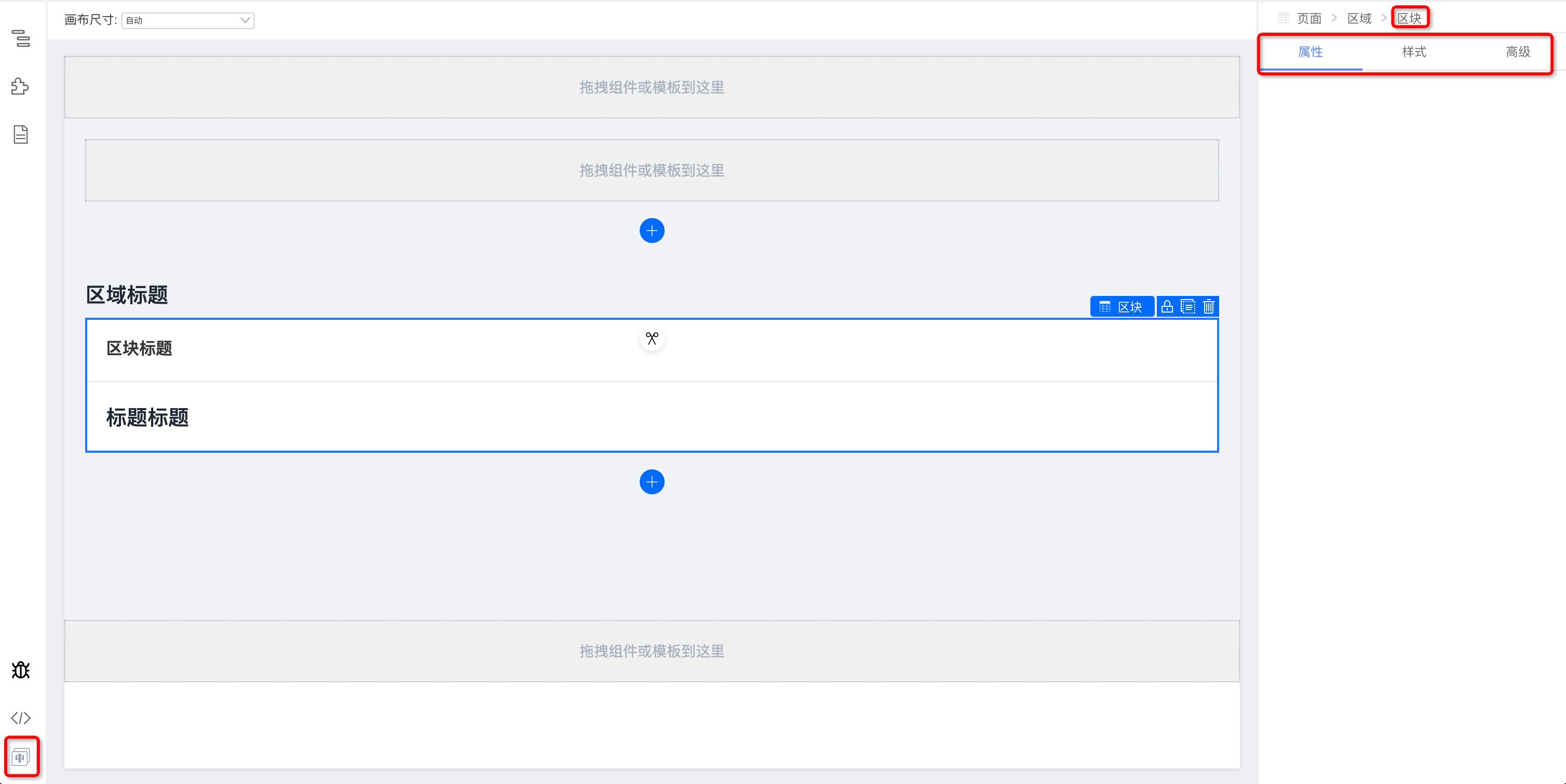
中英文切换
可以切换编辑器的语言;注:需要组件配置配合。


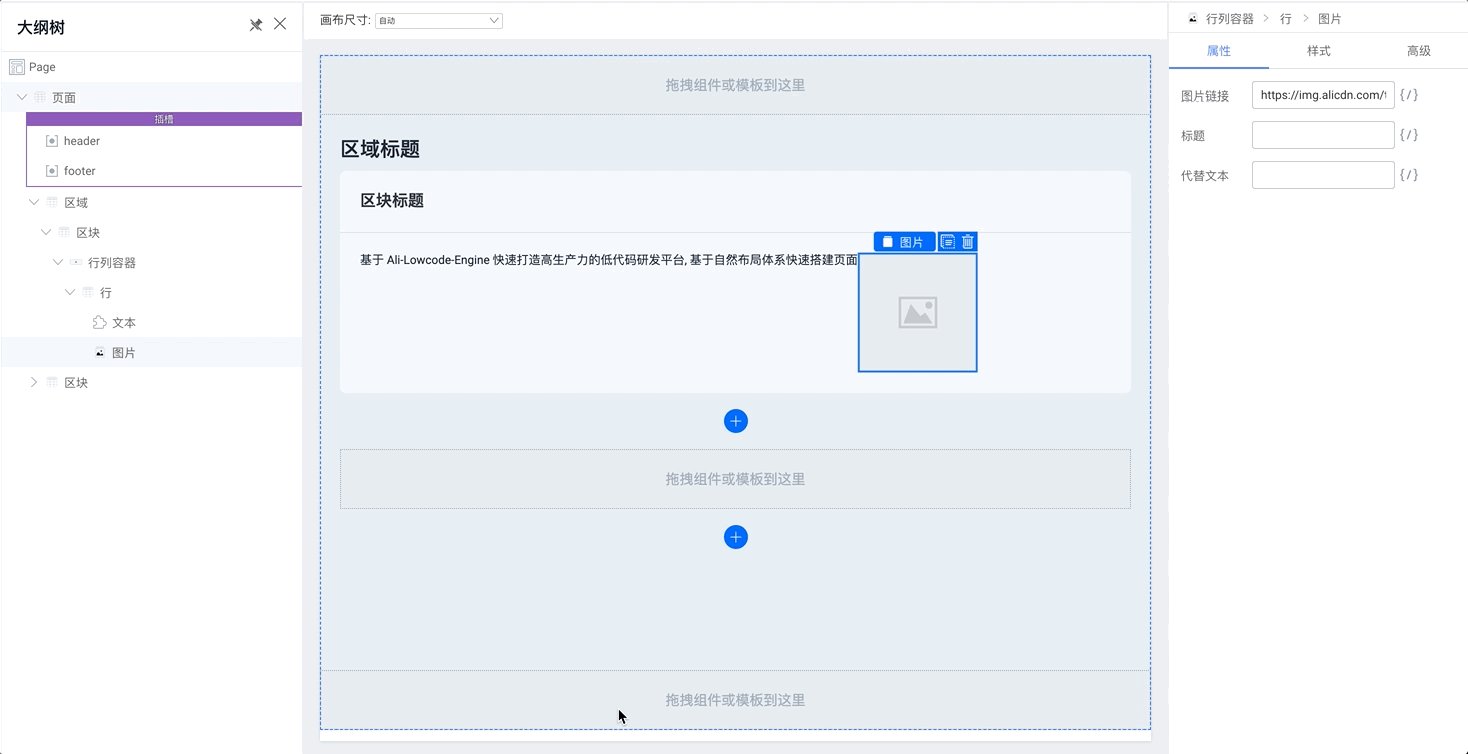
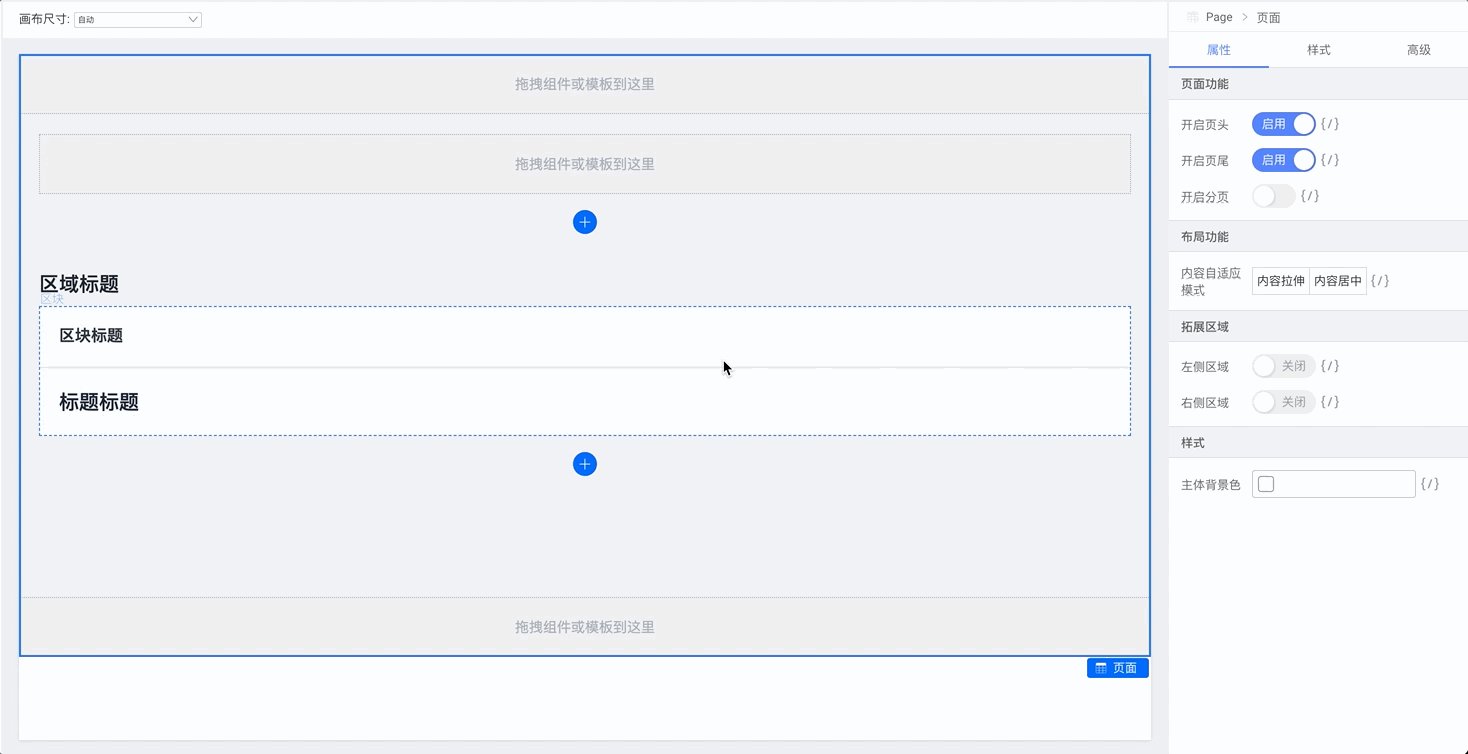
中部:可视化页面编辑画布区域
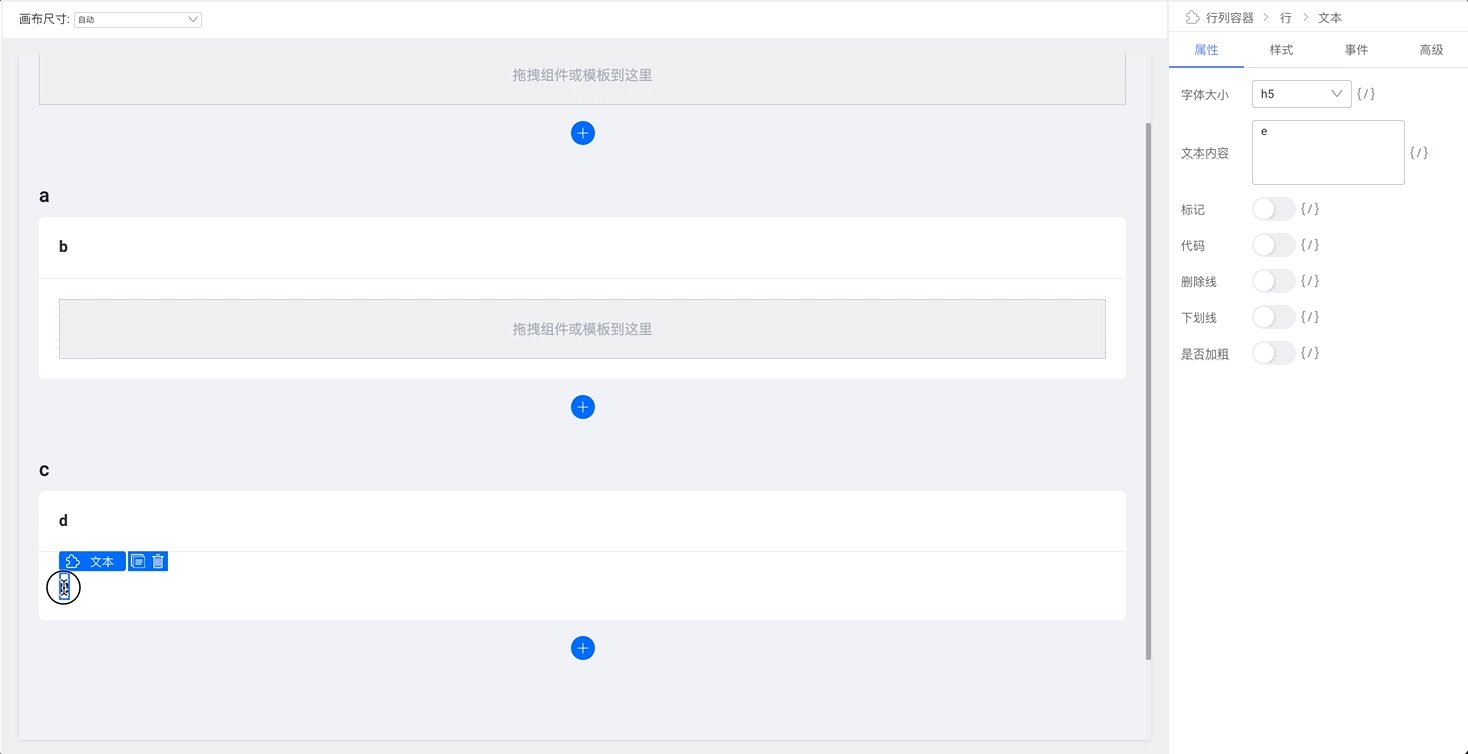
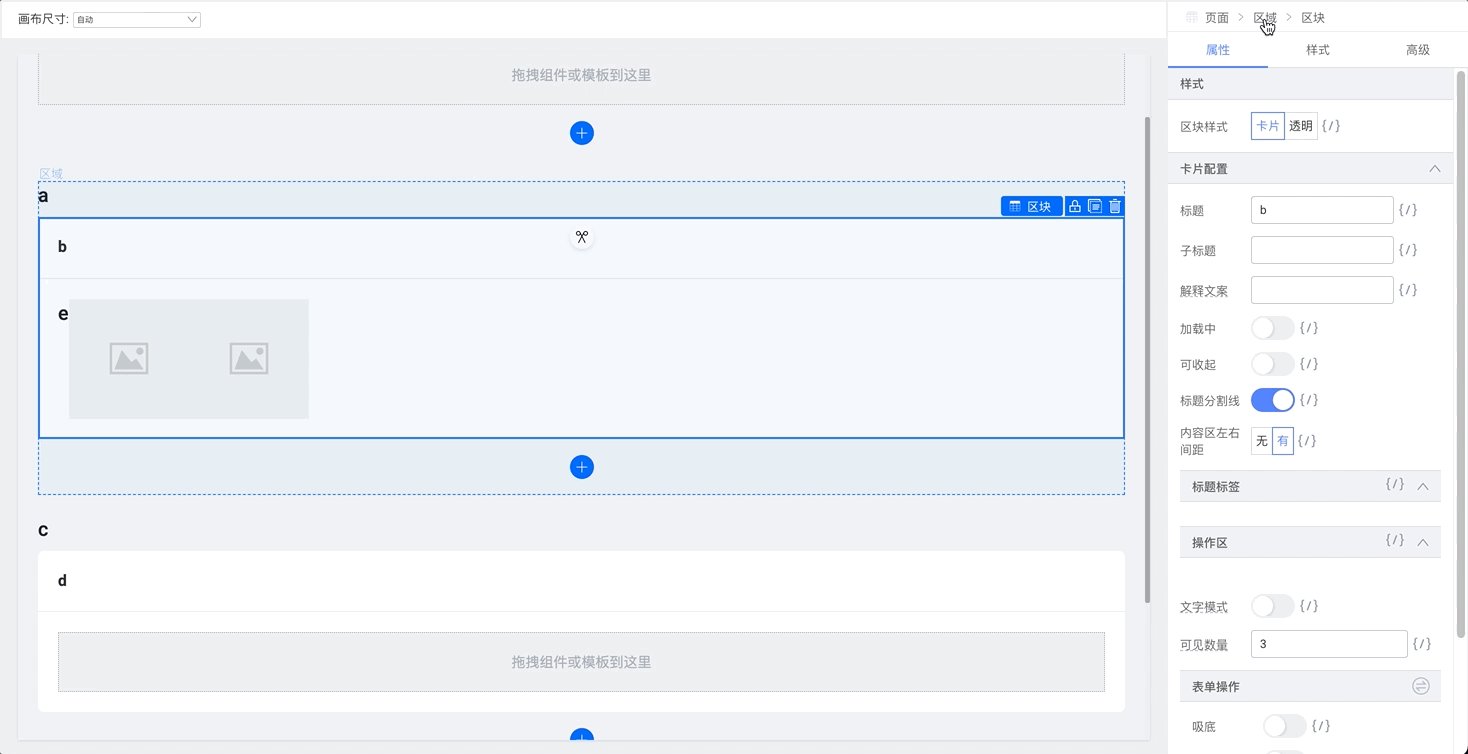
点击组件在右侧面板中能够显示出对应组件的属性配置选项

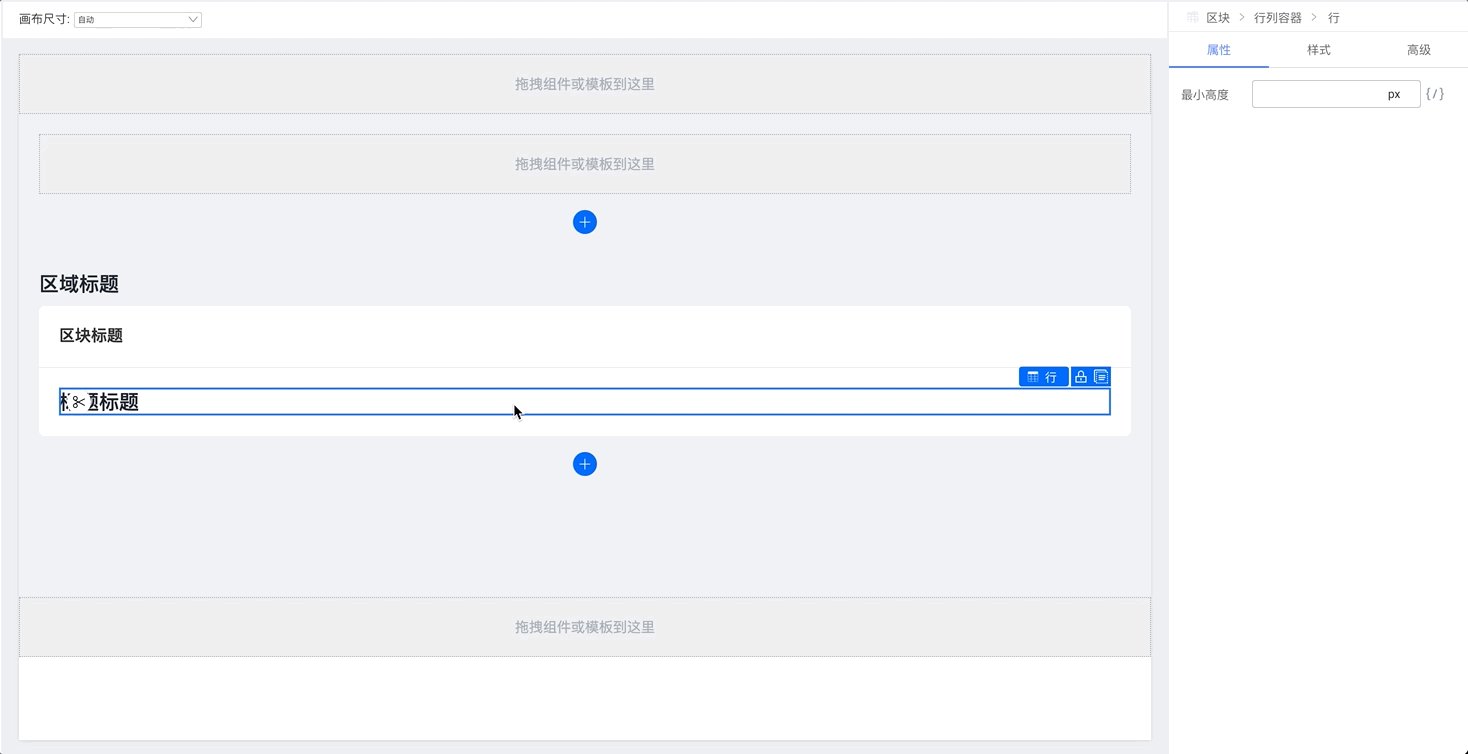
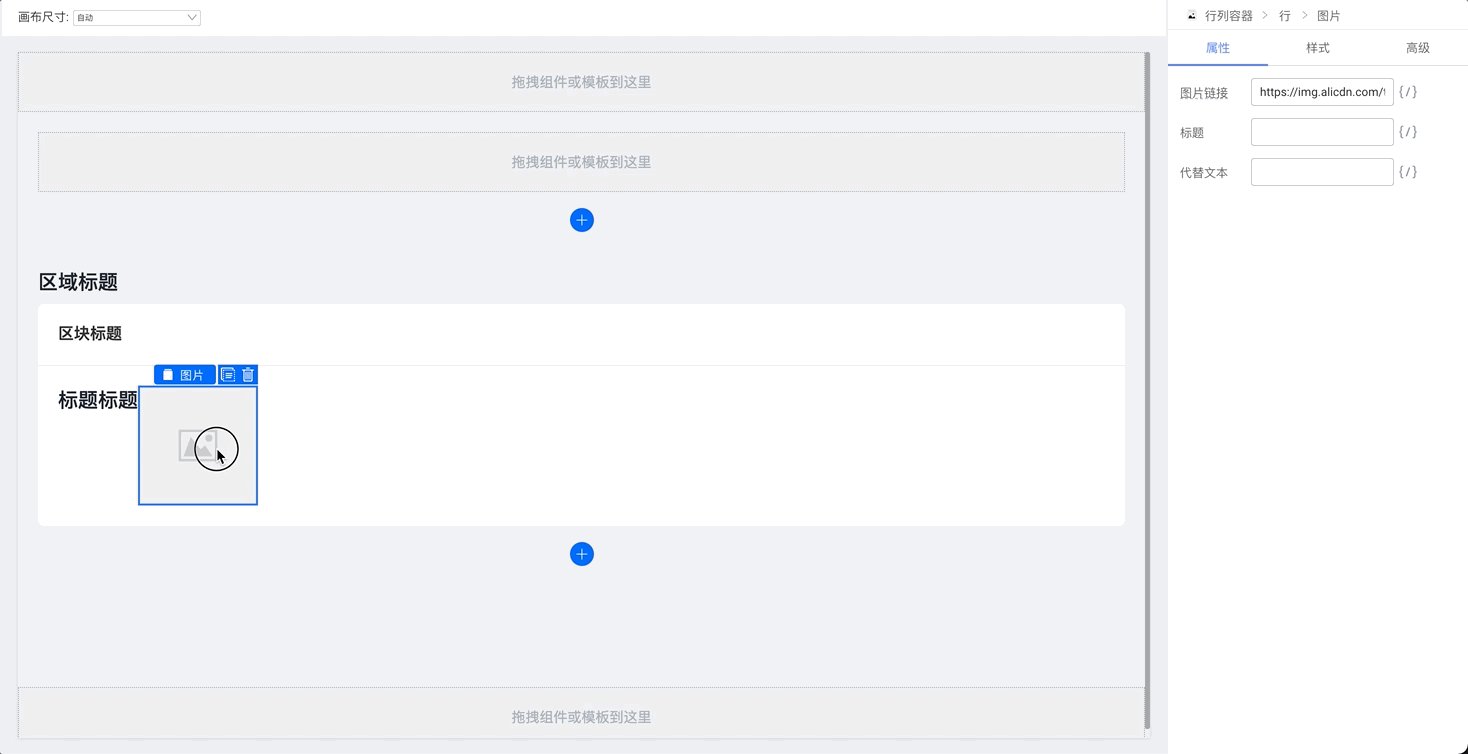
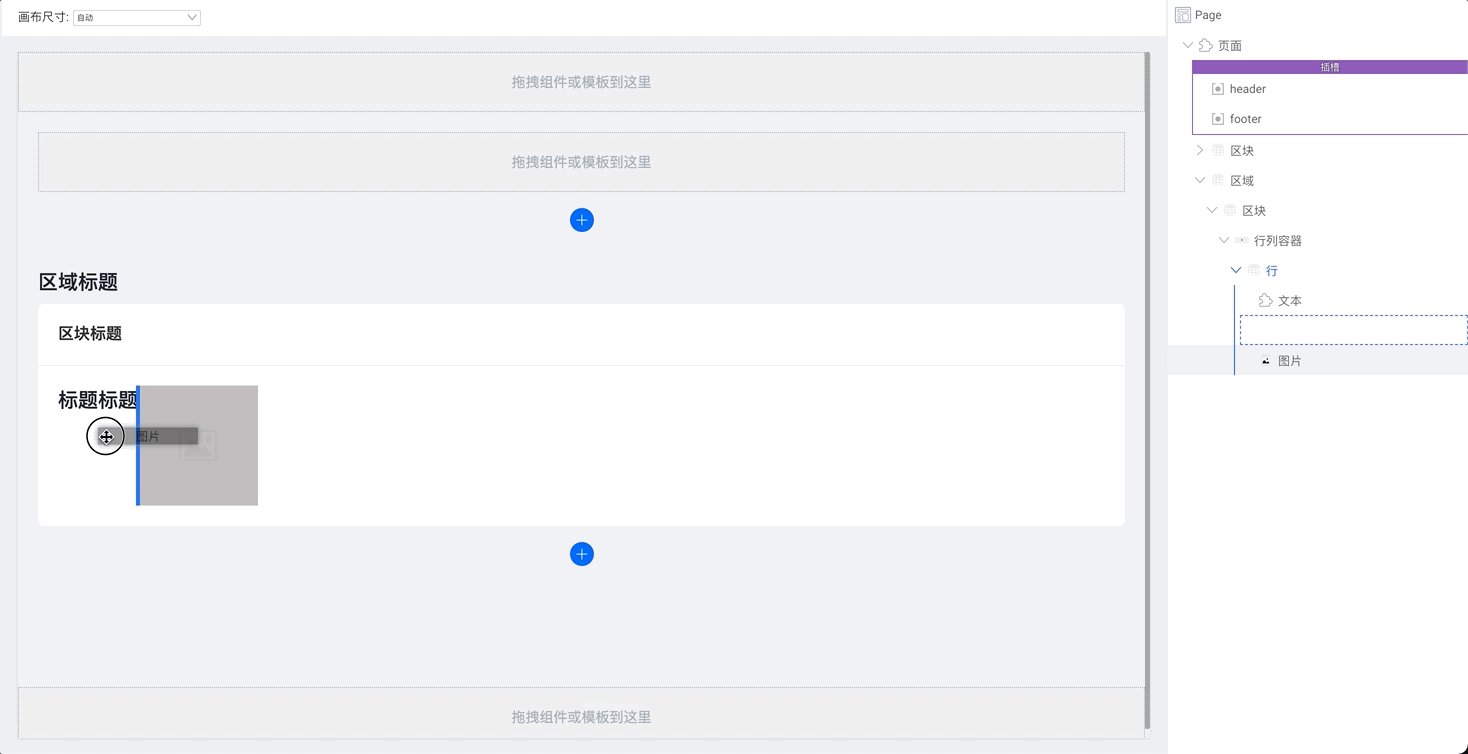
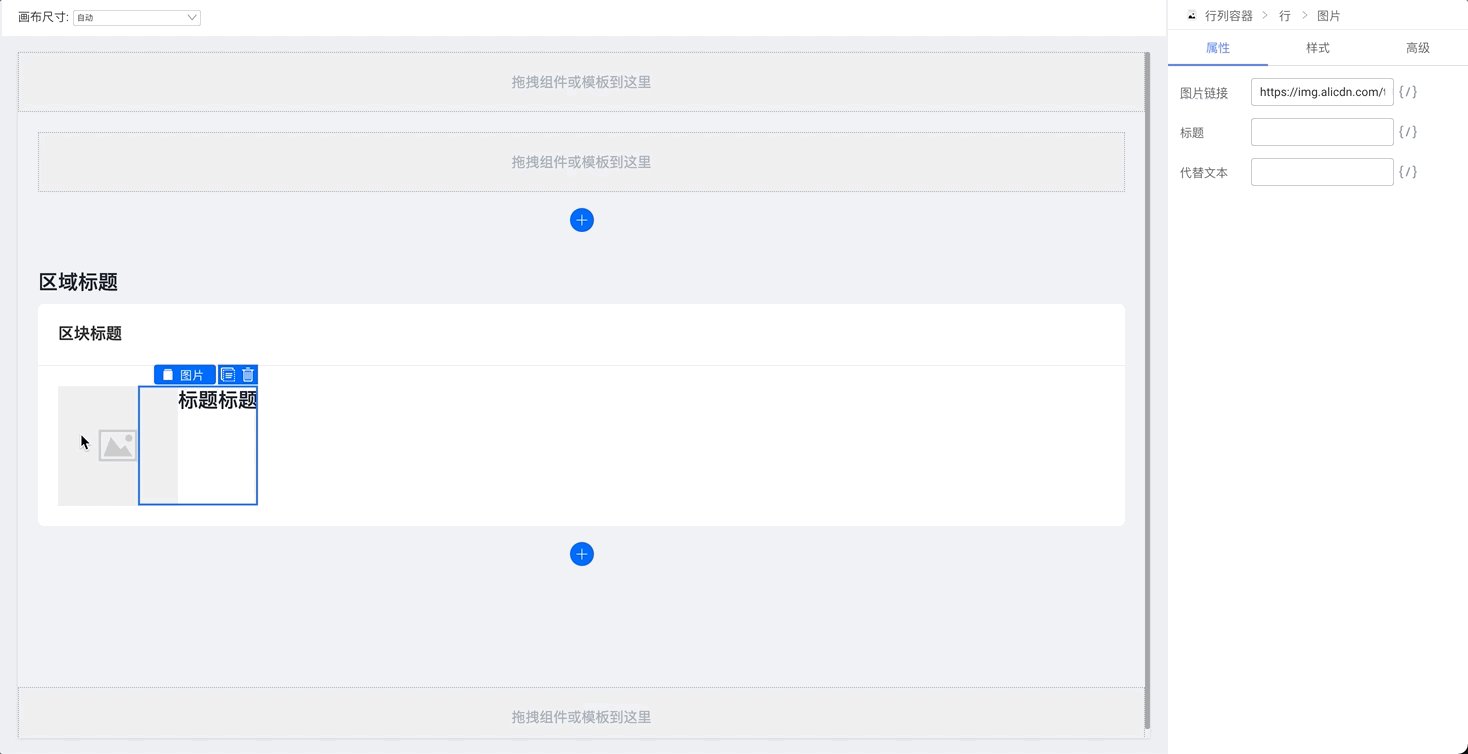
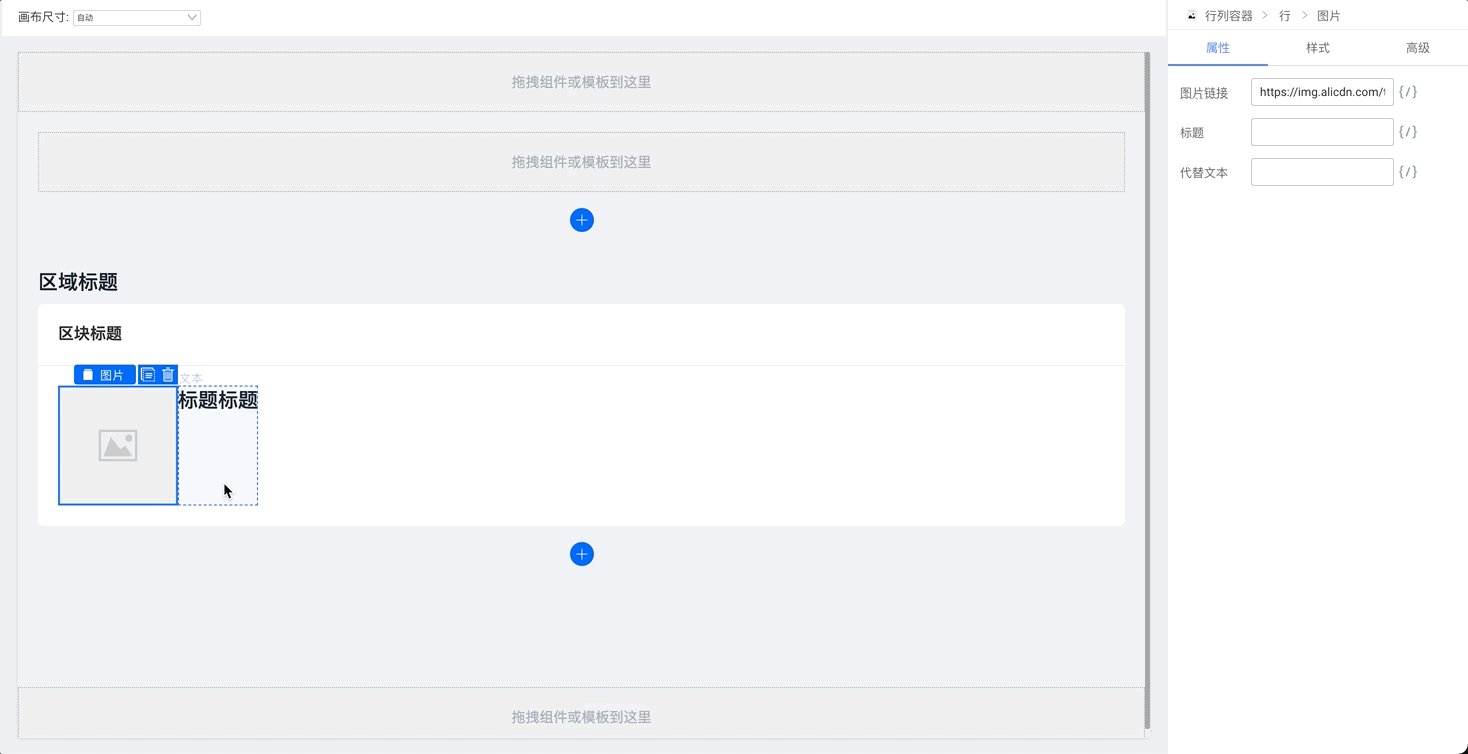
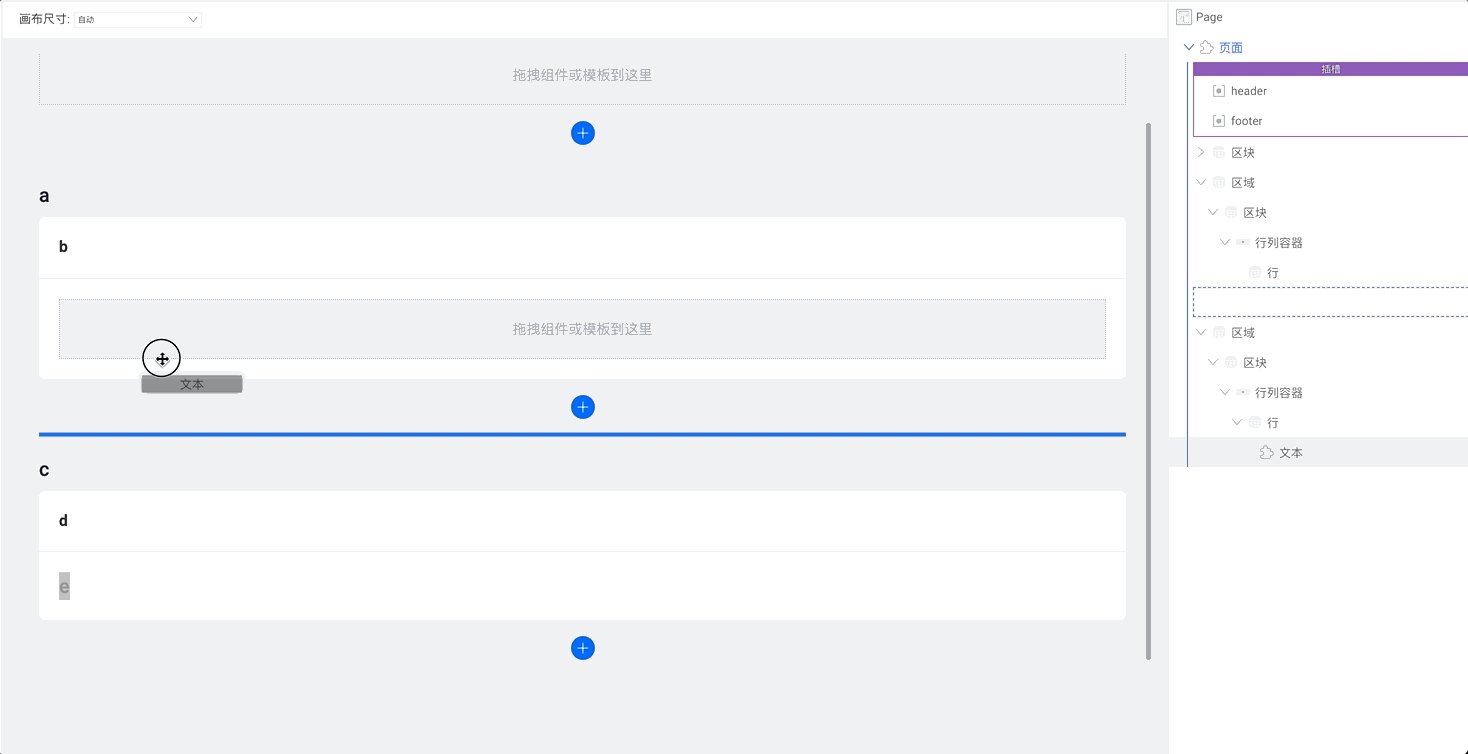
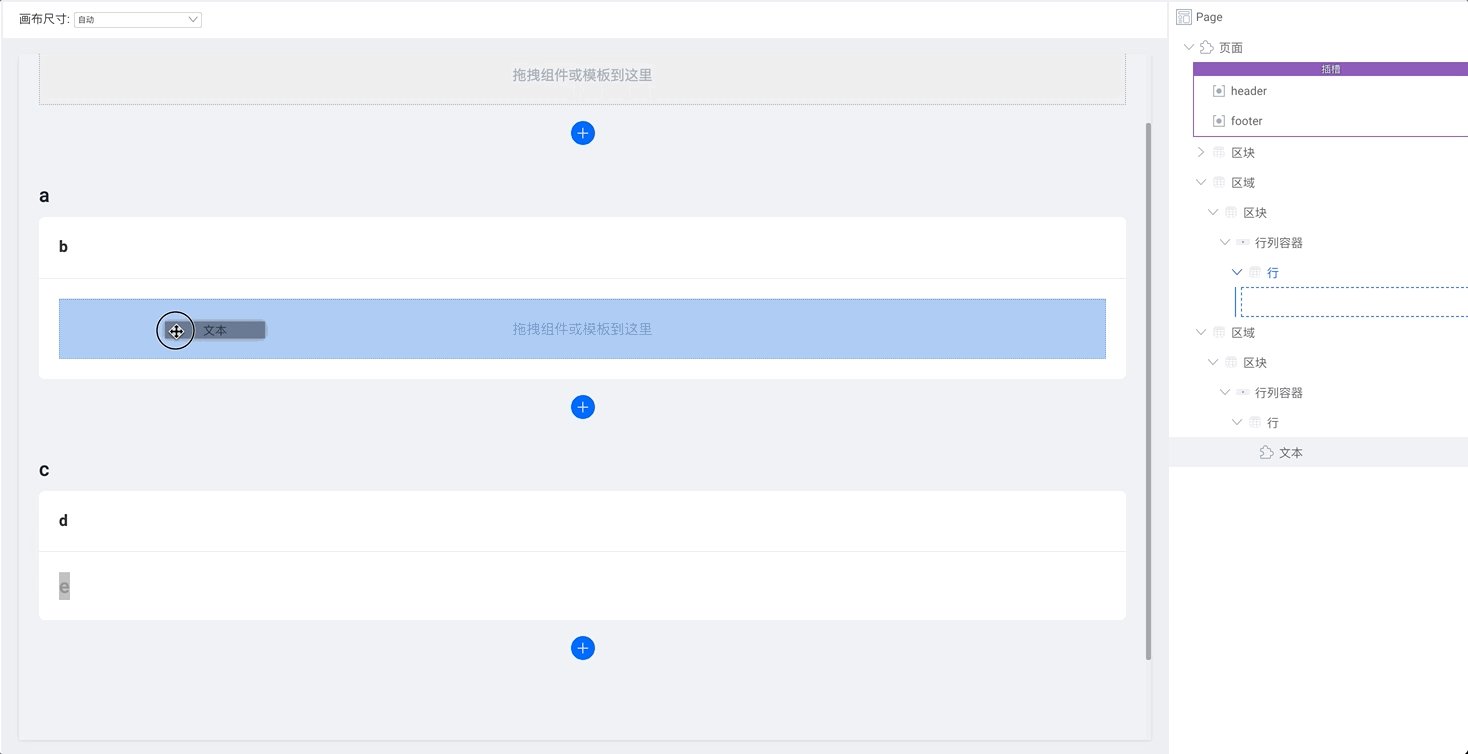
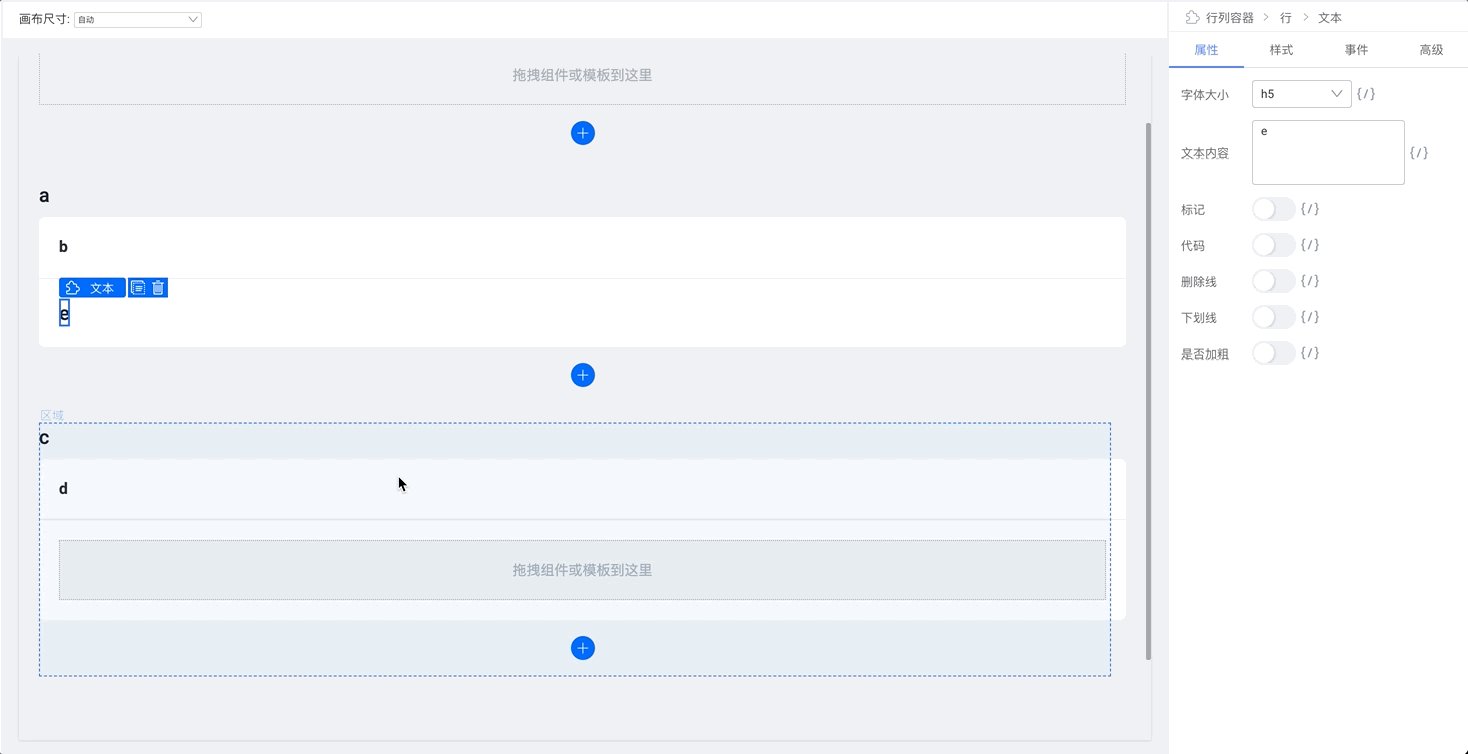
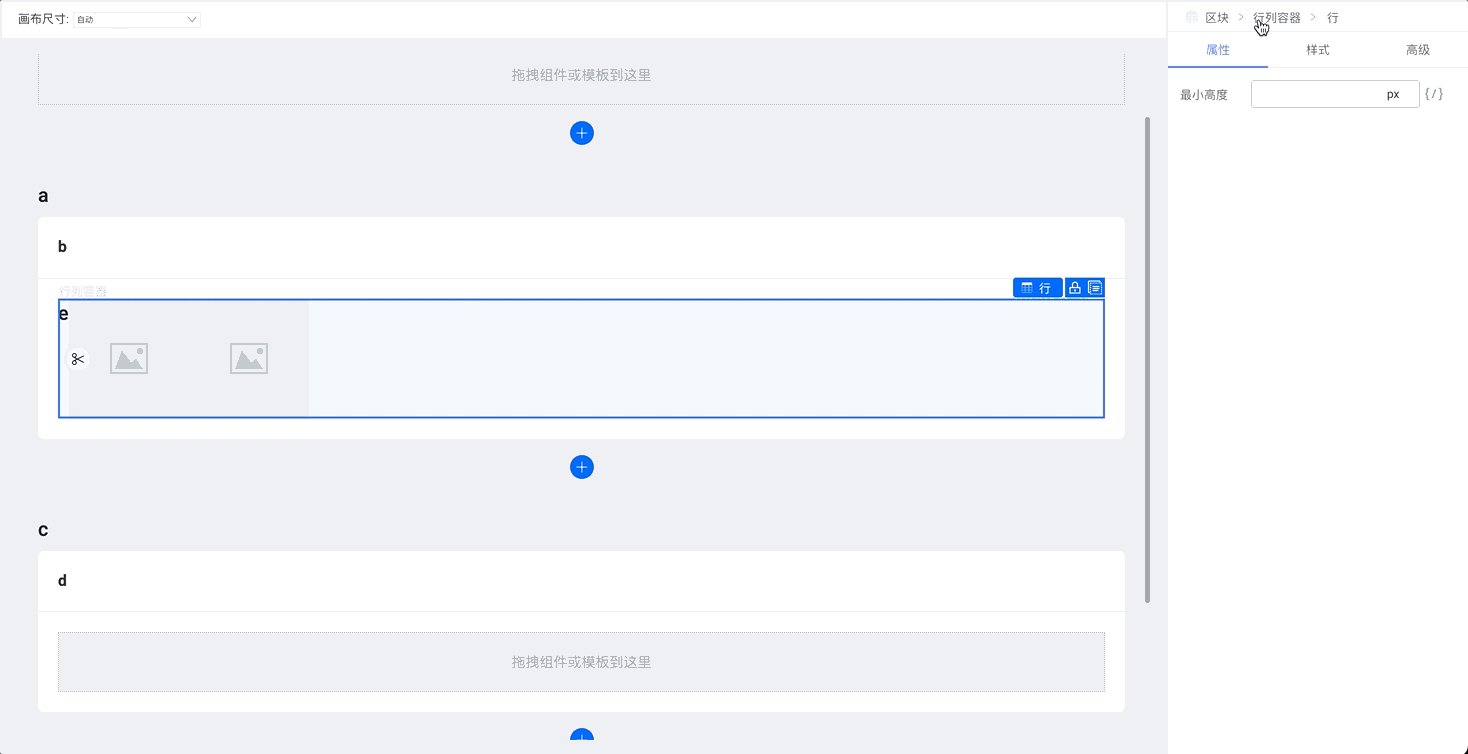
拖拽修改组件的排列顺序

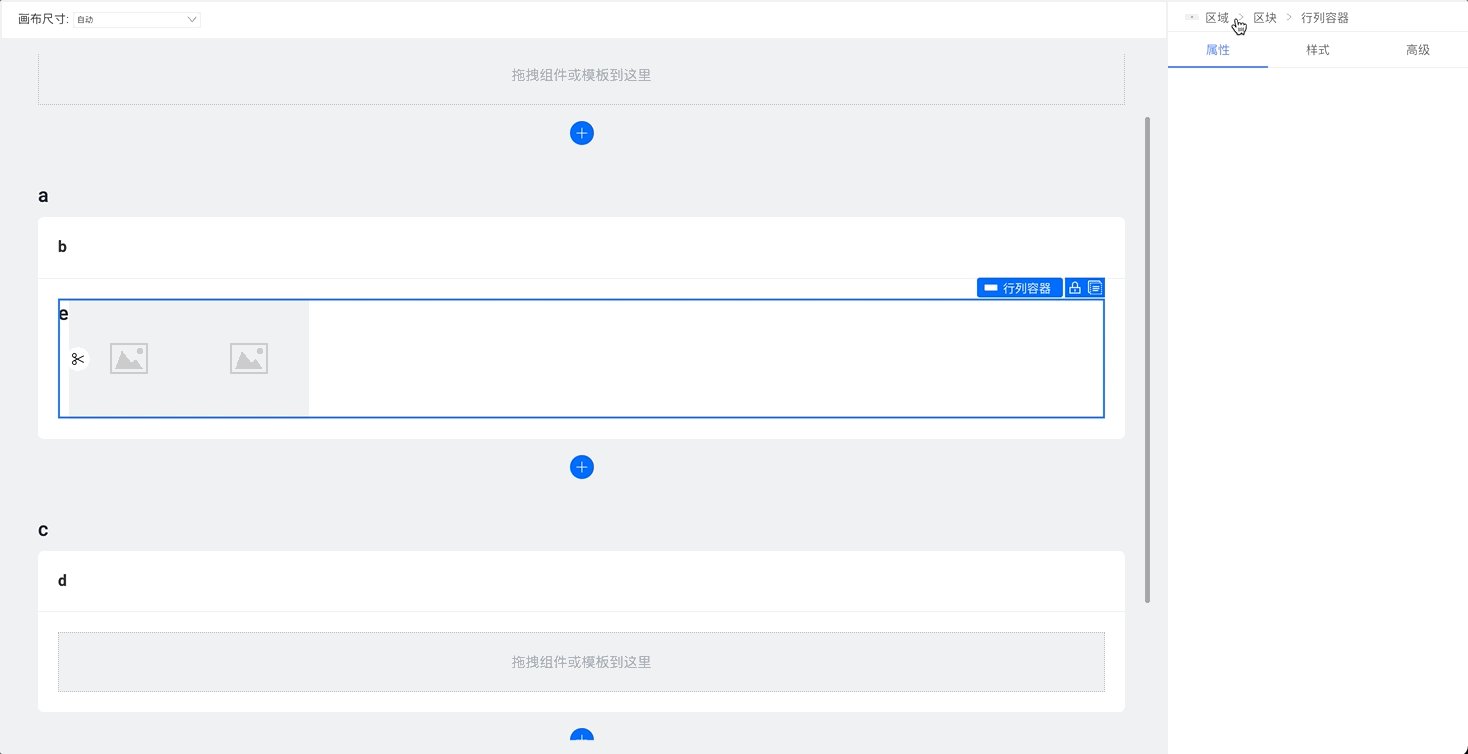
将组件拖拽到容器类型的组件中,注意拖拽时会在右侧提示当前的组件树。

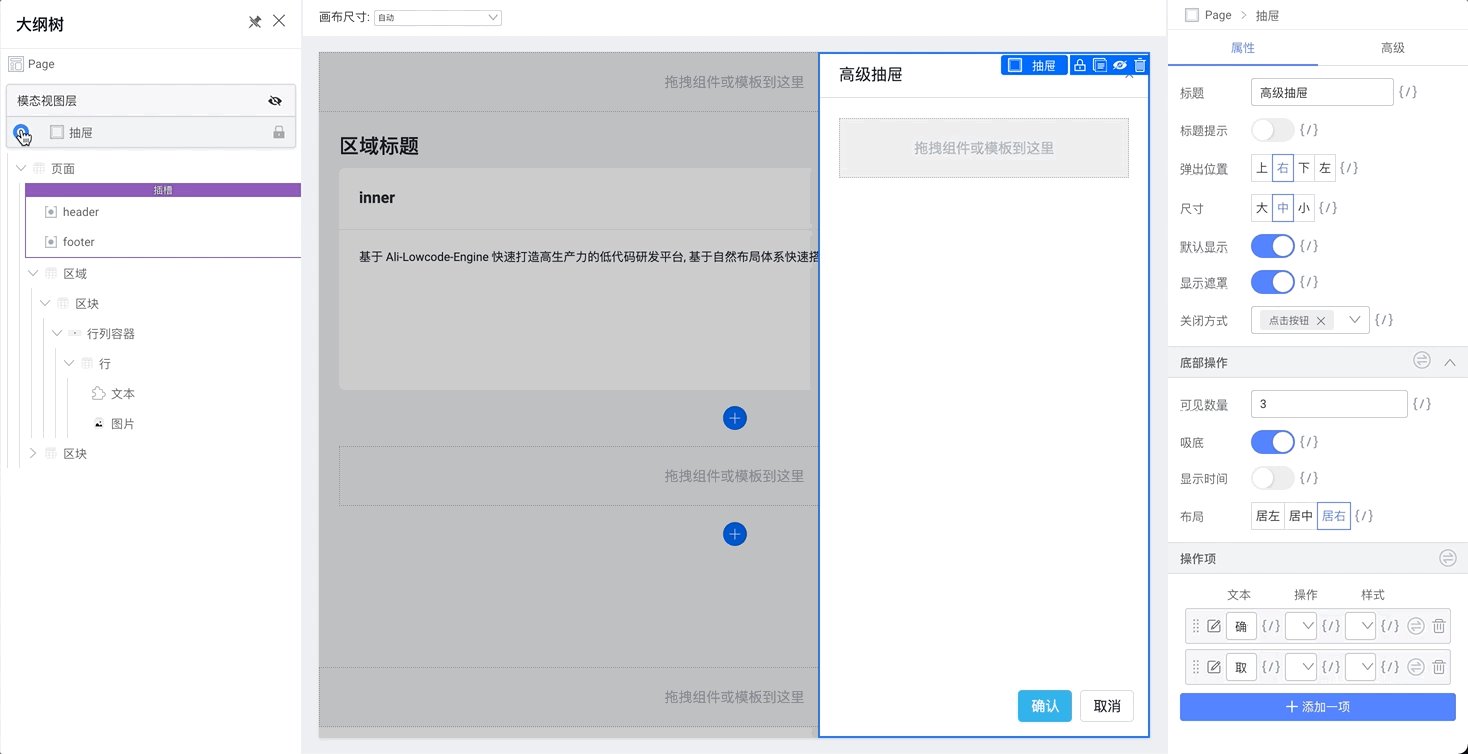
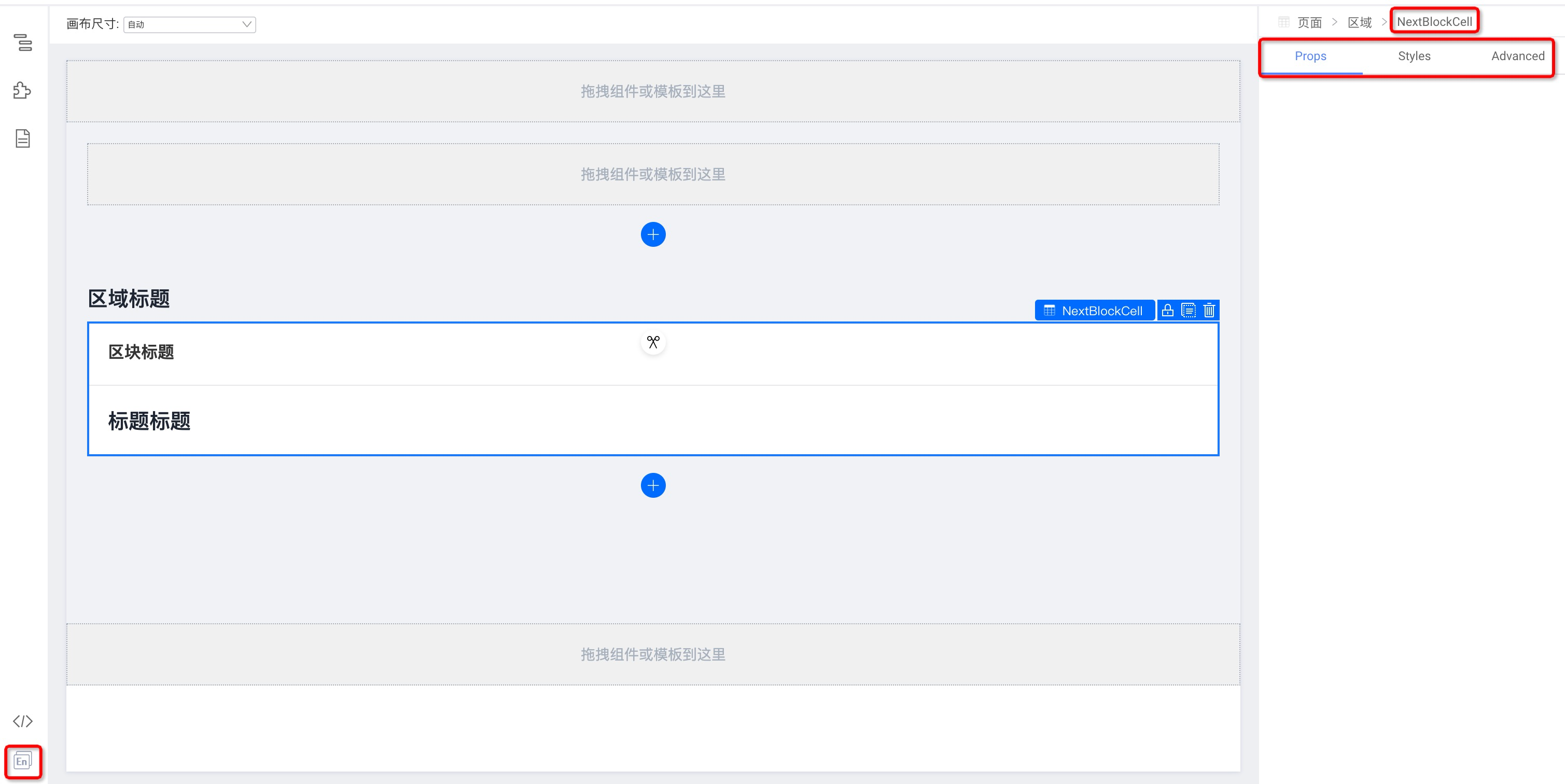
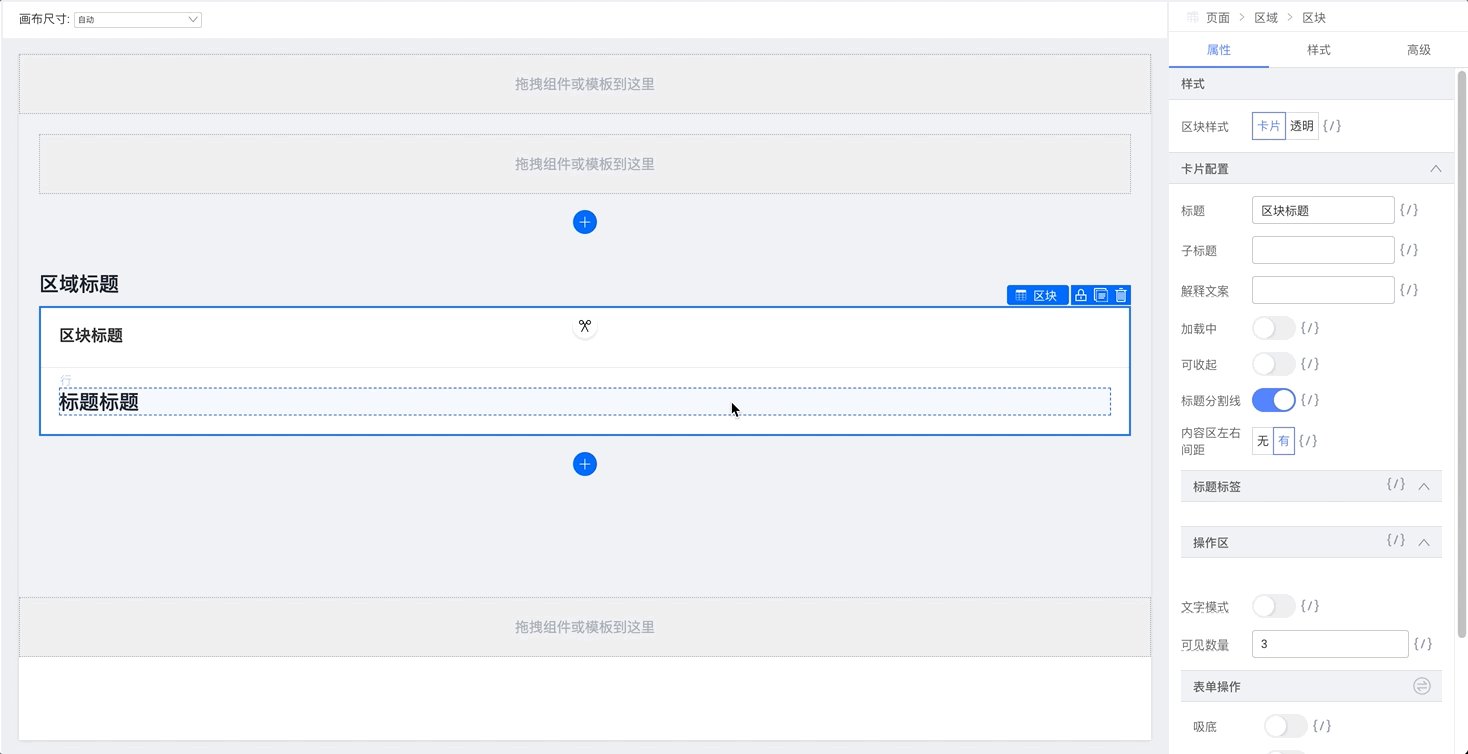
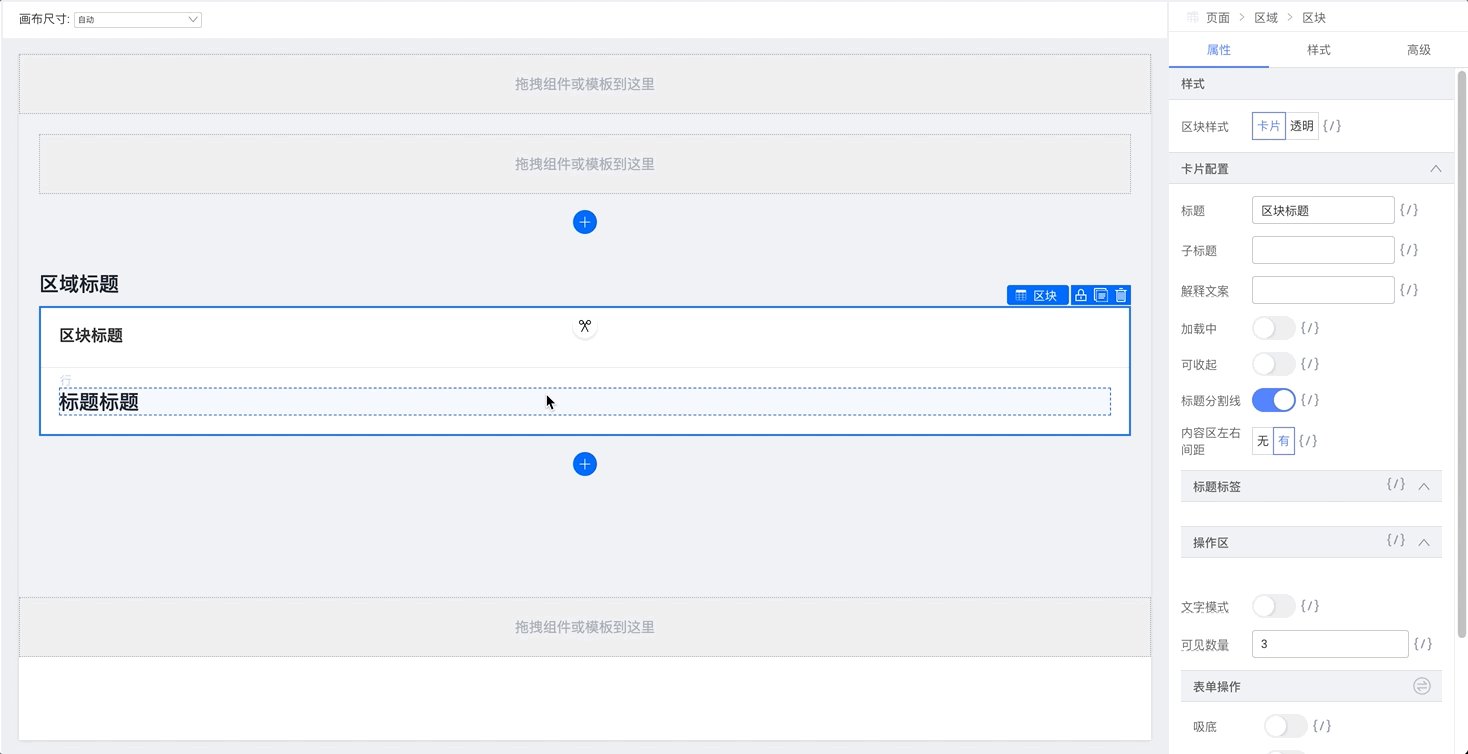
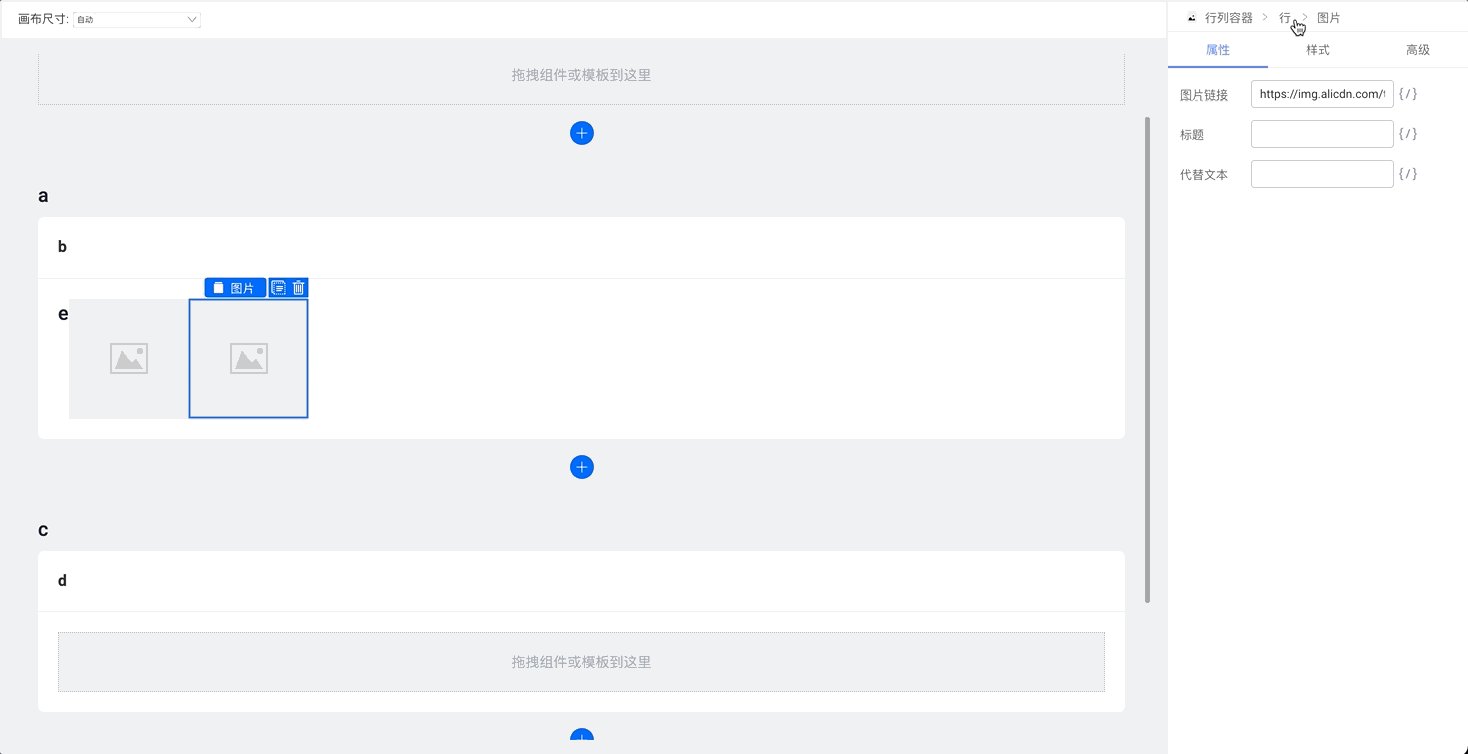
右侧:组件级别配置
选中的组件
从页面开始一直到当前选中的组件位置,点击对应的名称可以切换到对应的组件上。

选中组件的配置
当前组件的大类目选项,根据组件类型不同,包含如下子类目:
属性
组件的基础属性值设置

样式
组件的样式配置,如文字:

事件
绑定组件对外暴露的事件。

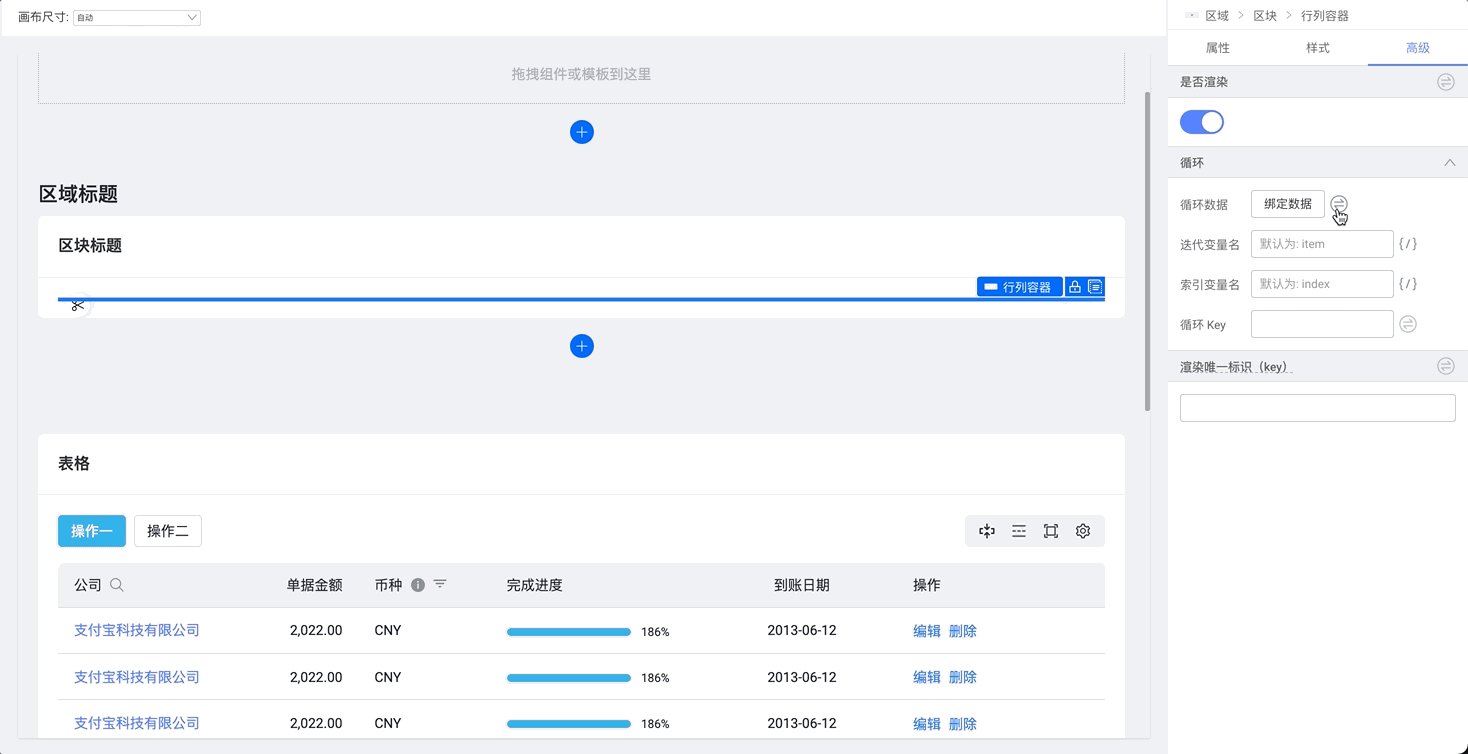
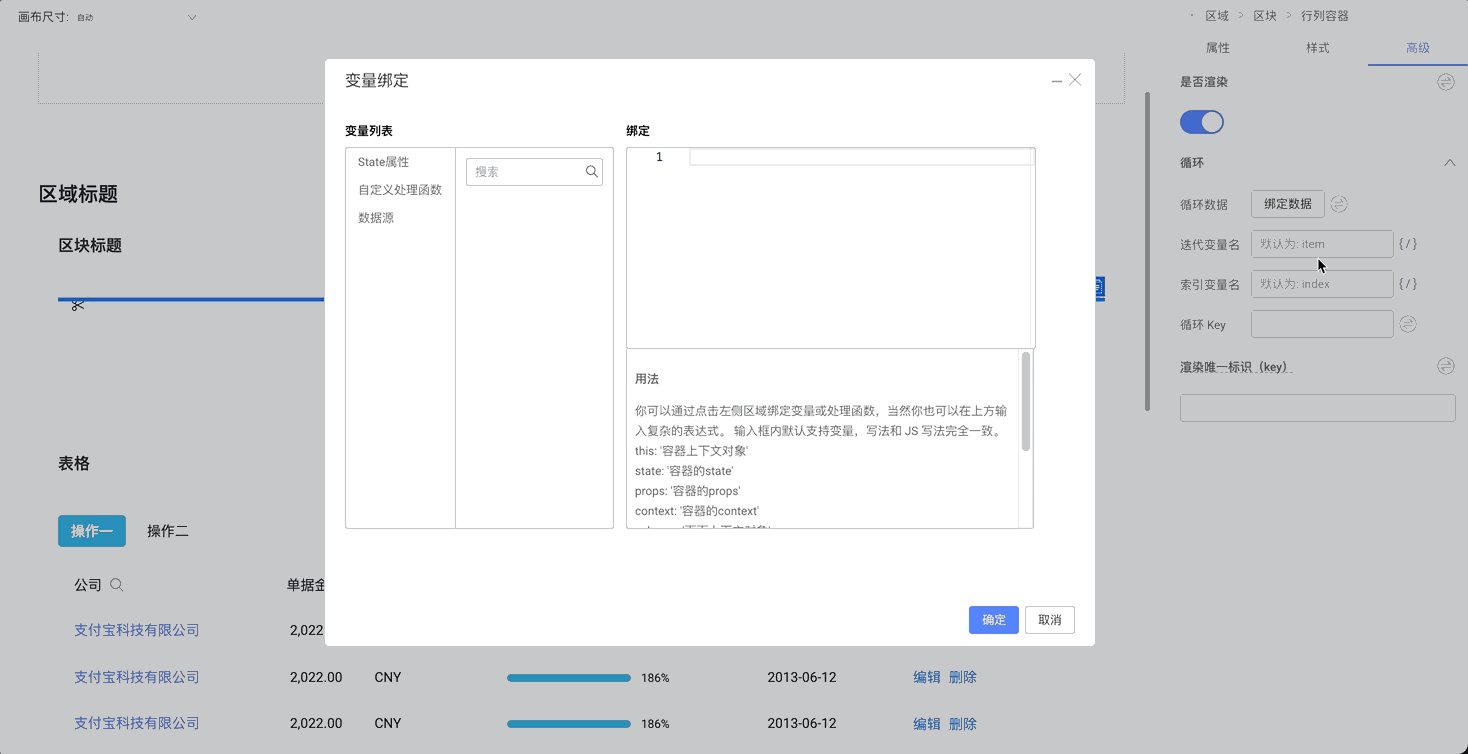
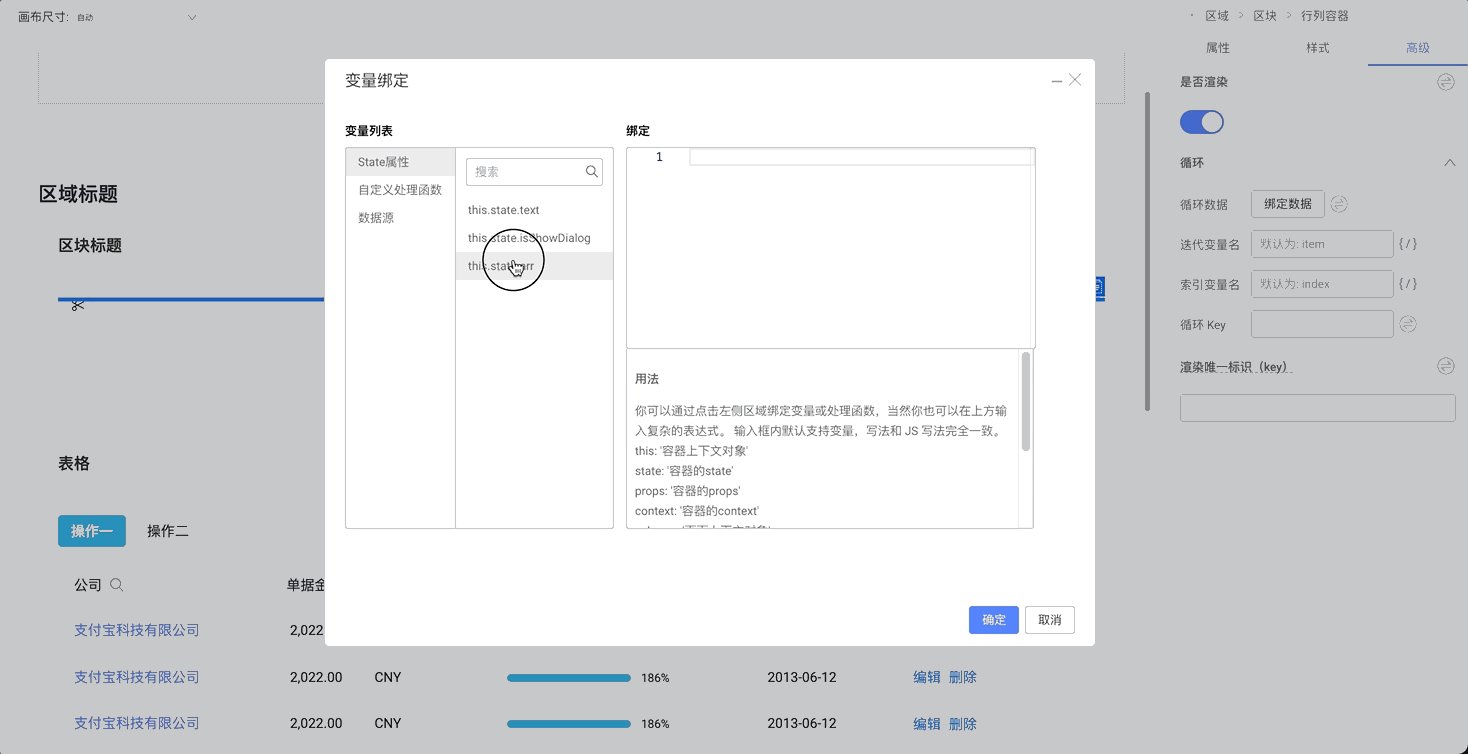
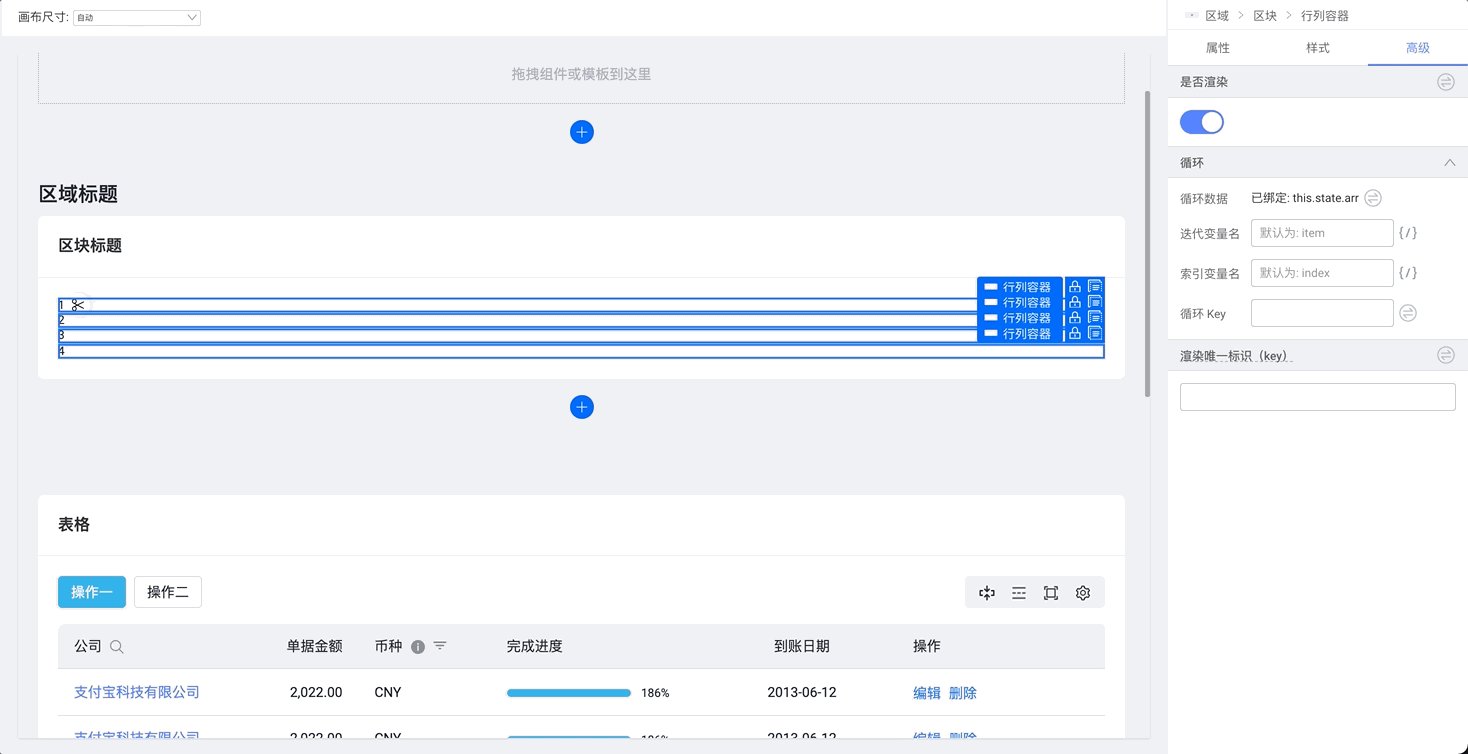
高级
循环、条件渲染与 key 设置。

顶部:操作区
撤回和重做
