低代码组件
什么是低代码组件
我们先了解一下什么是低代码组件,为什么要用低代码组件。
低代码组件是通过可视化的方式生产的组件,这些组件既可以用于低代码搭建体系,也可以用于 ProCode 开发体系(后续迭代)。
那么为什么我们要使用低代码的形式来开发组件:
- 首先:轻快,低代码组件只需通过浏览器秒级完成初始化工作,不需要 ProCode 繁重的环境准备;环境一致(低代码环境),同时能够保证物料的开发环境和真实的运行环境是一致的,不会存在开发和运行环境不一致的问题。
- 其次:通用能力可视化方式抽象,提升研发效能,比如获取远程数据、视图开发、依赖管理、生命周期、事件绑定等功能。
创建组件
环境准备:我们可以通过 Parts 提供的通用低代码组件开发环境开发。
点击开发新组件 --> 填写组件标题 --> 填写组件名称 --> 点击确定,完成组件创建工作。

组件开发
一张图速览低代码组件开发的功能模块,其中大部分功能可以参考低代码引擎文档。

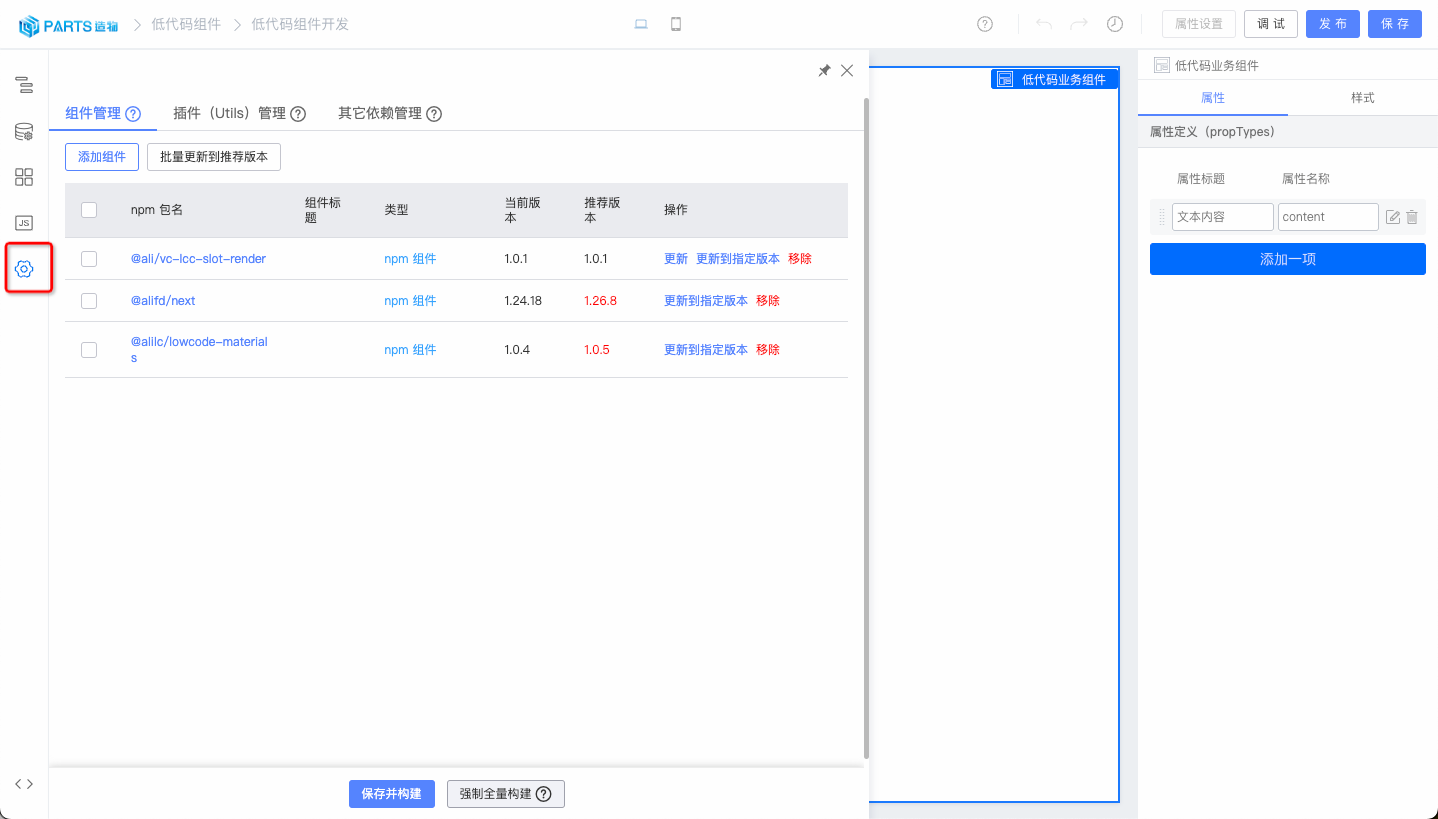
依赖管理
依赖管理用于管理低代码组件本身的依赖(类似于 dependencies)。步骤:点击添加组件 --> 选择安装的组件 --> 保存并构建 (需要等待几分钟构建)。

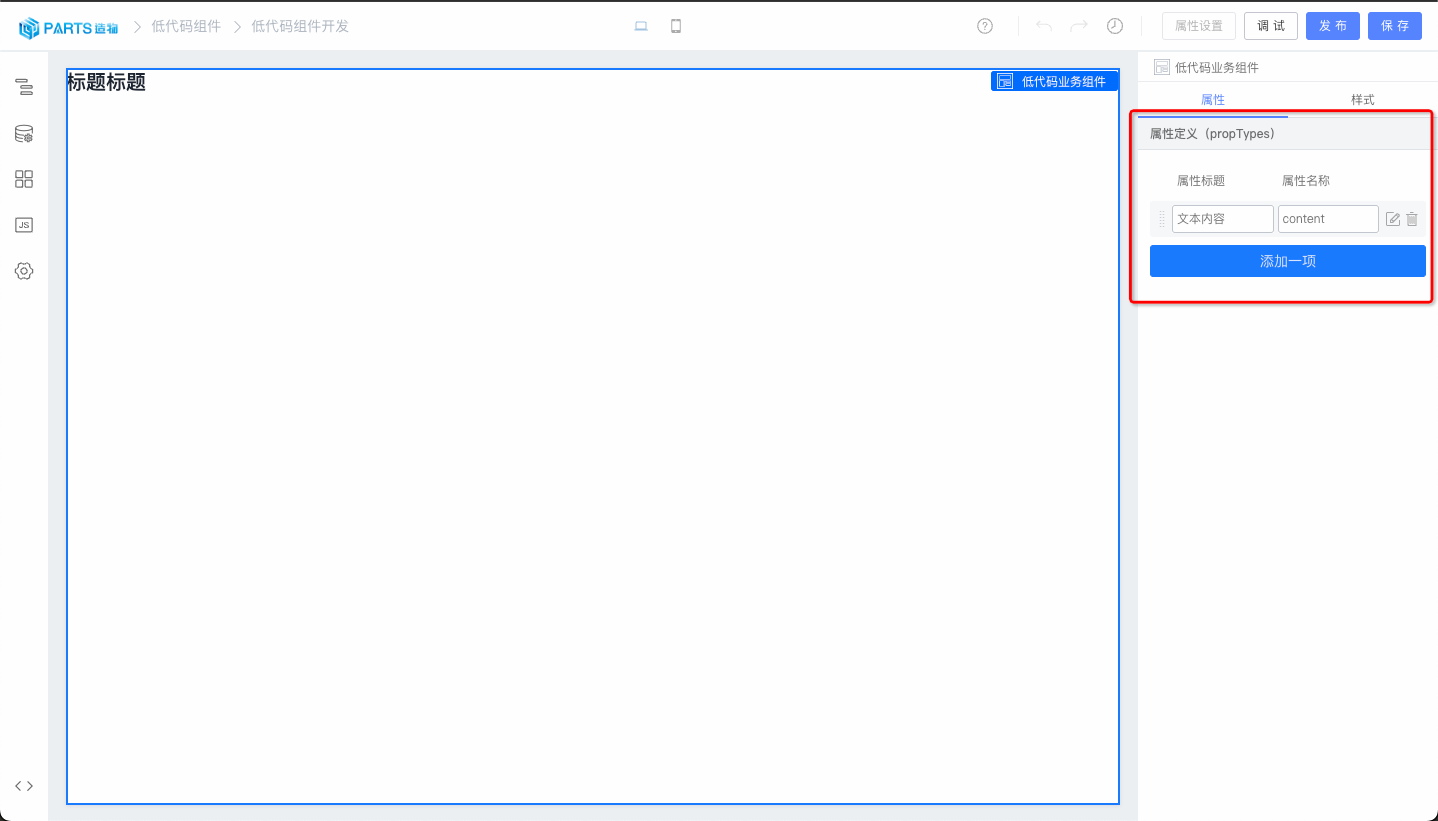
属性定义
用于定义组件接收外部传入的 propTypes,组件内部可以通过this.props.${属性名称}的方式获取属性值。


生命周期
低代码组件的开发支持 componentDidMount、componentDidUpdate、componentDidCatch、componentWillUnmount 几个生命周期

组件调试
我们提供了一套线上实时调试的方案,只需点击右上角的调试按钮,就能自动创建一个低代码应用,在这个应用中可以实时调试当前的低代码组件。

在低代码应用中使用,组件面板 --> 低代码组件,找到对应的低代码组件拖入画布即可。

组件发布
同时我们提供了组件发布的功能,用于组件版本管理,点击右上角的发布按钮即可发布组件

组件使用
组件的消费是通过资产包来管理的,详情请参考 资产包管理。
组件导出
开发好的低代码组件可以导出成为 React 组件,脱离低代码引擎独立使用。同时导出功能也为您的组件留出一份备份,您可以放心使用本产品的服务,而不用担心万一出现的不能服务的场景。
在物料列表页面,低代码组件会有一个导出的动作。

点击导出后,就会开启导出低代码组件的过程。这个过程持续 10s+,导出完成后会为您自动下载对应的 zip 包。

zip 包解压后可以看到一个完整的组件脚手架工程,您可以在这个工程里继续开发调试,或者发布到合适的 npm 源中。

注意:目前导出功能暂不支持 低代码组件嵌套。
联系我们