插件扩展 - 编排扩展
场景一:扩展选中节点操作项
增加节点操作项

选中节点后,在选中框的右上角有操作按钮,编排模块默认实现了查看组件直系父节点、复制节点和删除节点按钮外,还可以通过相关 API 来扩展更多操作,如下代码:
import { plugins } from '@alilc/lowcode-engine';
import { IPublicModelPluginContext, IPublicModelNode } from '@alilc/lowcode-types';
import { Icon, Message } from '@alifd/next';
const addHelloAction = (ctx: IPublicModelPluginContext) => {
return {
async init() {
ctx.material.addBuiltinComponentAction({
name: 'hello',
content: {
icon: <Icon type="atm" />,
title: 'hello',
action(node: IPublicModelNode) {
Message.show('Welcome to Low-Code engine');
},
},
condition: (node: IPublicModelNode) => {
return node.componentMeta.componentName === 'NextTable';
},
important: true,
});
},
};
};
addHelloAction.pluginName = 'addHelloAction';
await plugins.register(addHelloAction);
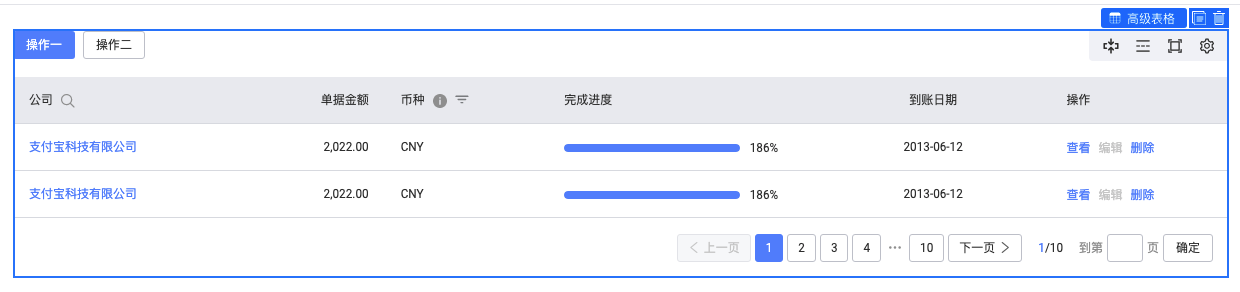
效果如下:

具体 API 参考:API 文档
删除节点操作项
import { plugins } from '@alilc/lowcode-engine';
import { IPublicModelPluginContext } from '@alilc/lowcode-types';
const removeCopyAction = (ctx: IPublicModelPluginContext) => {
return {
async init() {
ctx.material.removeBuiltinComponentAction('copy');
}
}
};
removeCopyAction.pluginName = 'removeCopyAction';
await plugins.register(removeCopyAction);
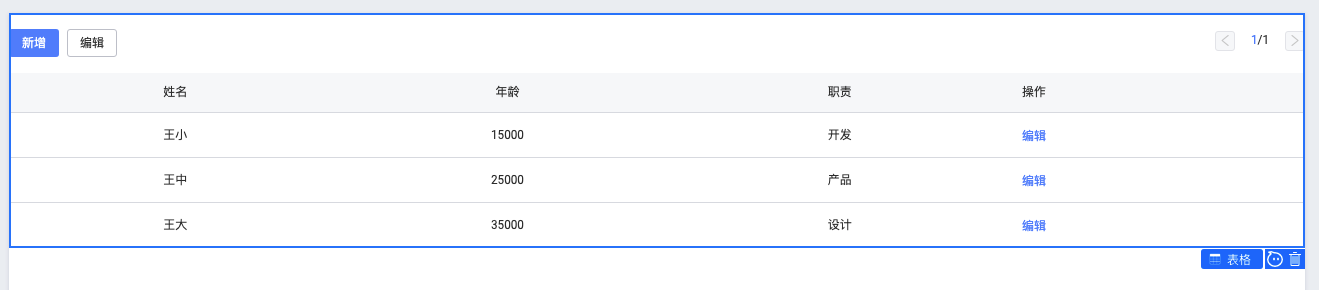
效果如下:

具体 API 参考:API 文档